\大切な人への贈り物は BECOS(べコス) で/

出典元:BECOS
\大切な人への贈り物は BECOS(べコス) で/


こんにちは Jin(@Jin_talk38)です。
今回は「【ブロガー必見】Fire HD 10 をコスパ最高のノートPC にする方法」にて紹介した、おすすめの画像注釈アプリ「Annotium」の使い方について解説します。

マイナーなアプリの使い方なんて誰が読むんだよ…
まぁ今は需要が無いと思いますが、「Fire HD 10」 が ブログ用ノートPCとして使えることが認知されたらこのアプリの重要性が浸透するはずです。私はそう信じています。
ブログ主が3Dプリンターで究極のコンパクト財布を作っちゃいました。
収納力と使い勝手を両立した最高の一品となっております。


販売しておりますので興味のある方はこちらのボタンからどうぞ!
アプリを起動して、編集したい画像を選択したあとに最初に開かれる画面はこんな感じです。




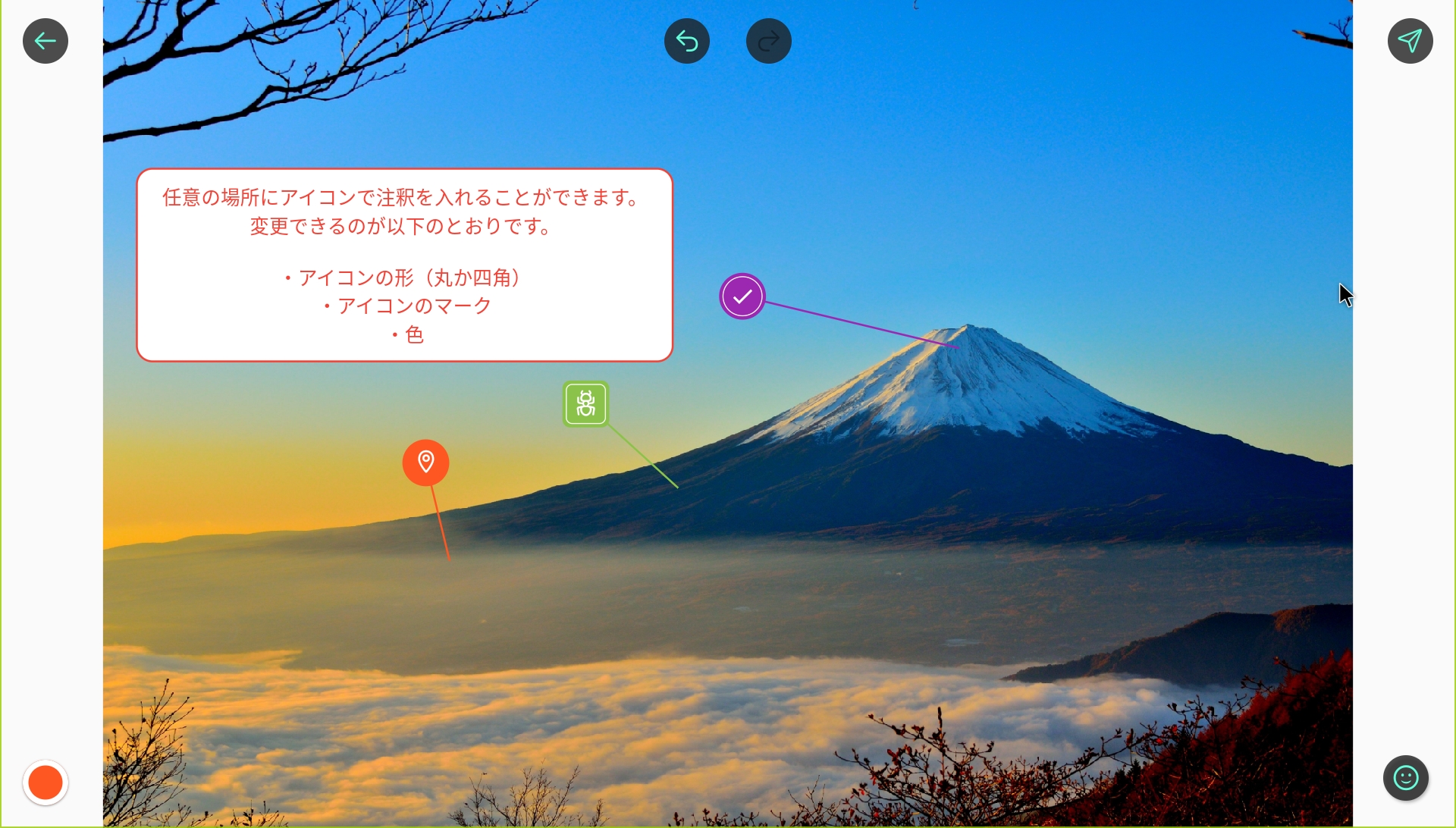
| アイコン | ツール | 説明 | |
|---|---|---|---|
| ① |   | 切り抜き | 画像の任意の部分を切り抜きます。 |
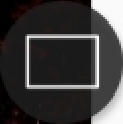
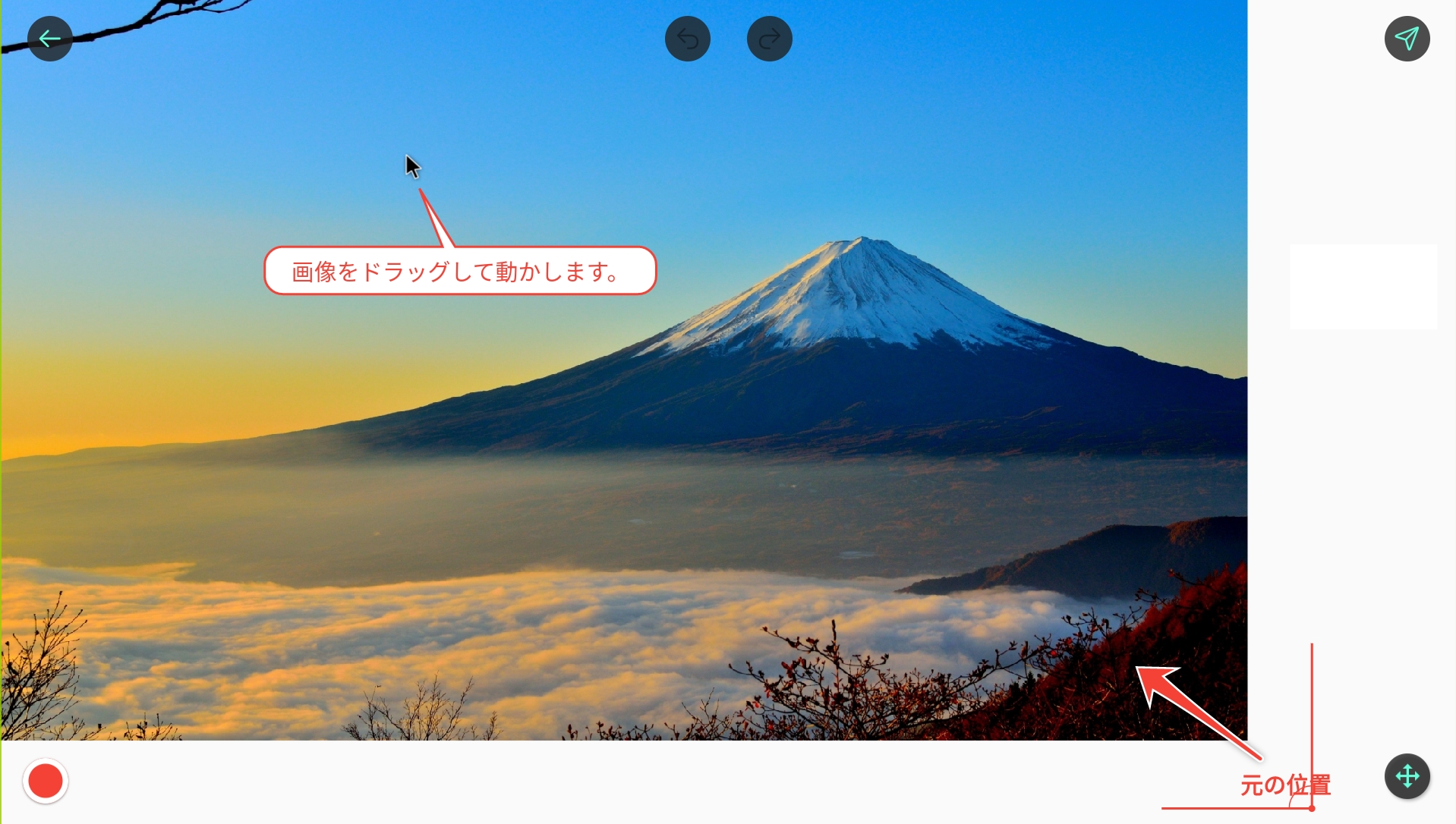
| ② |   | ドラッグ | 画像をドラッグして見えにくい部分(角や端など)の確認をすることができます。 |
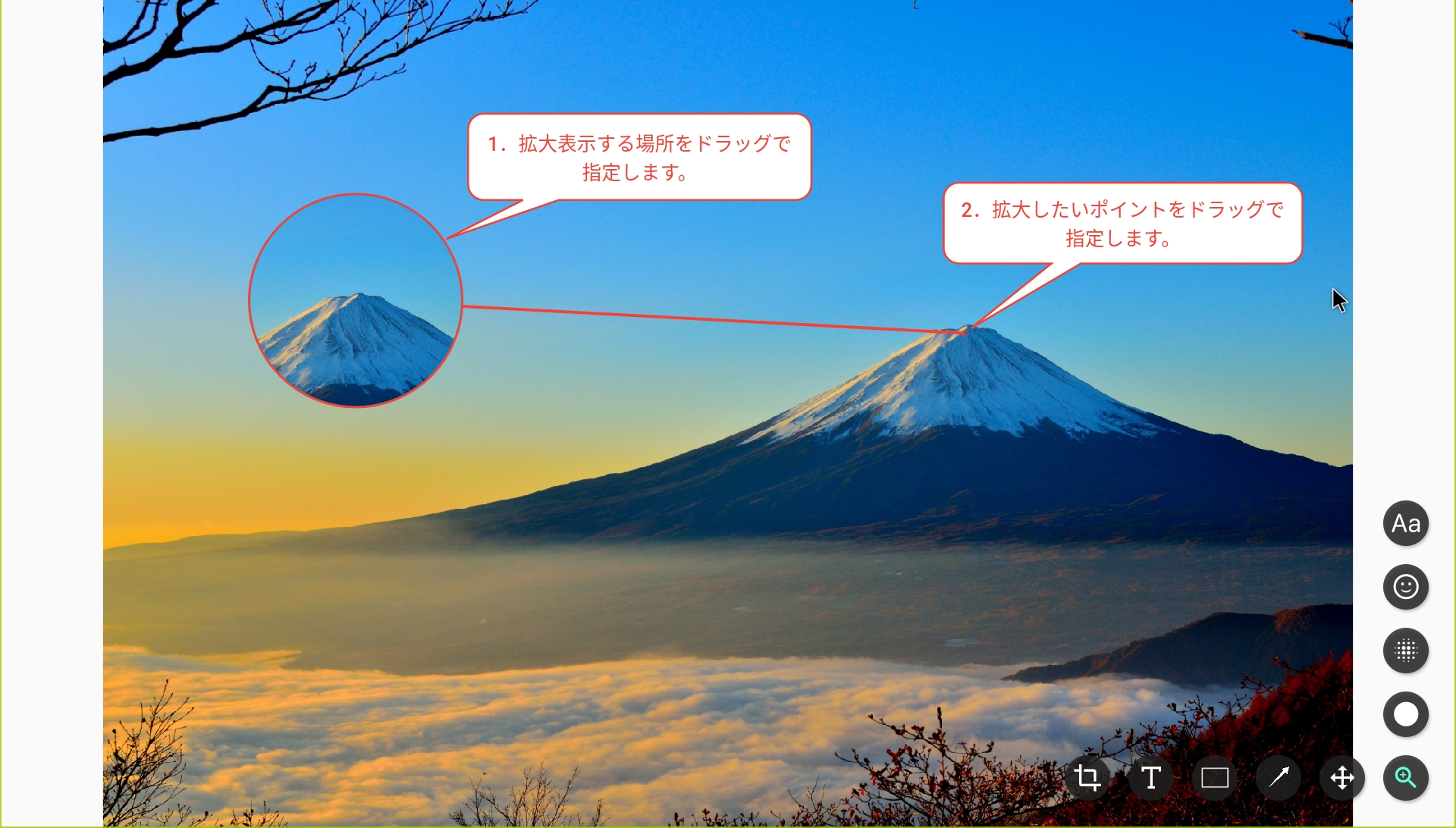
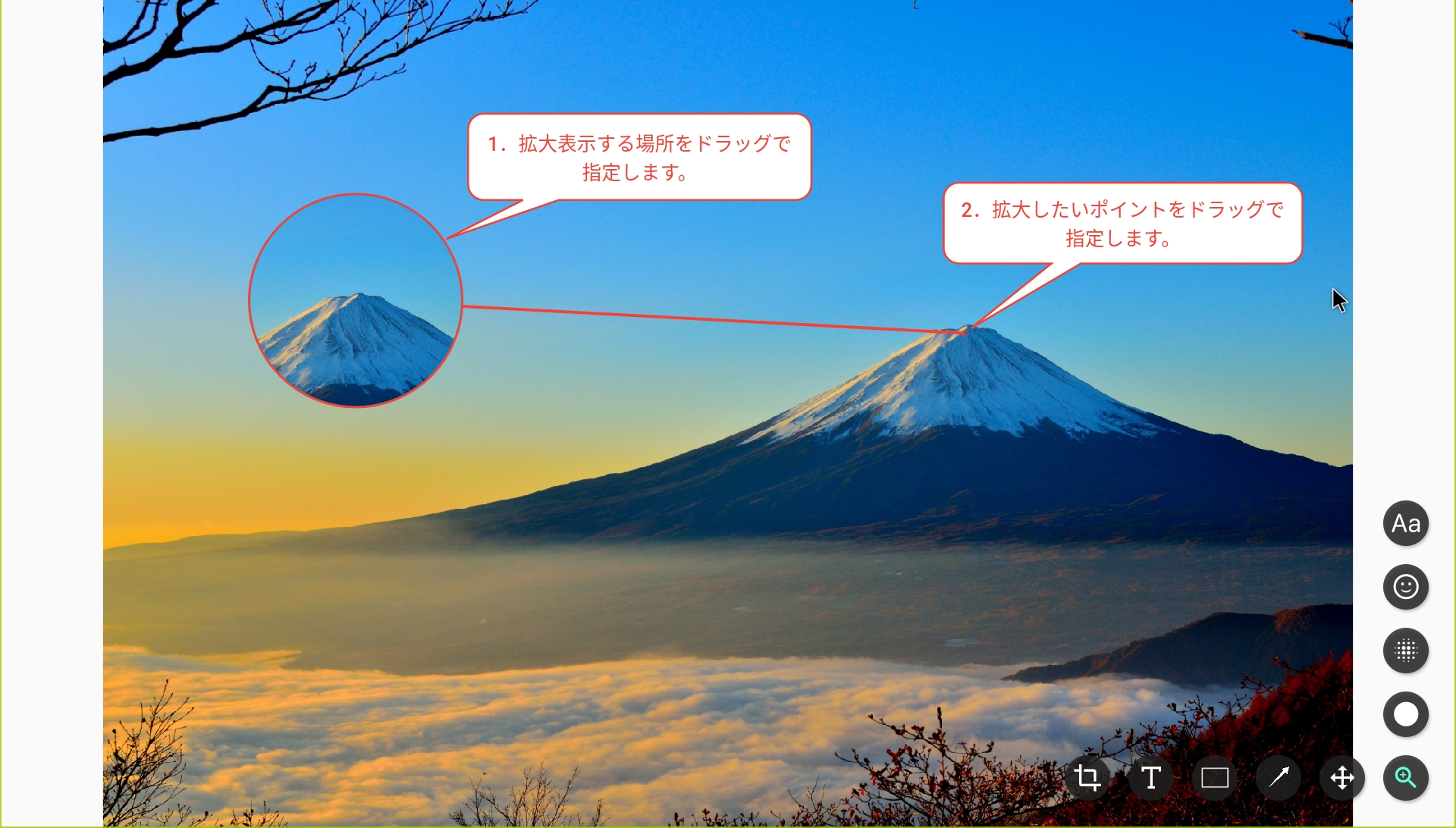
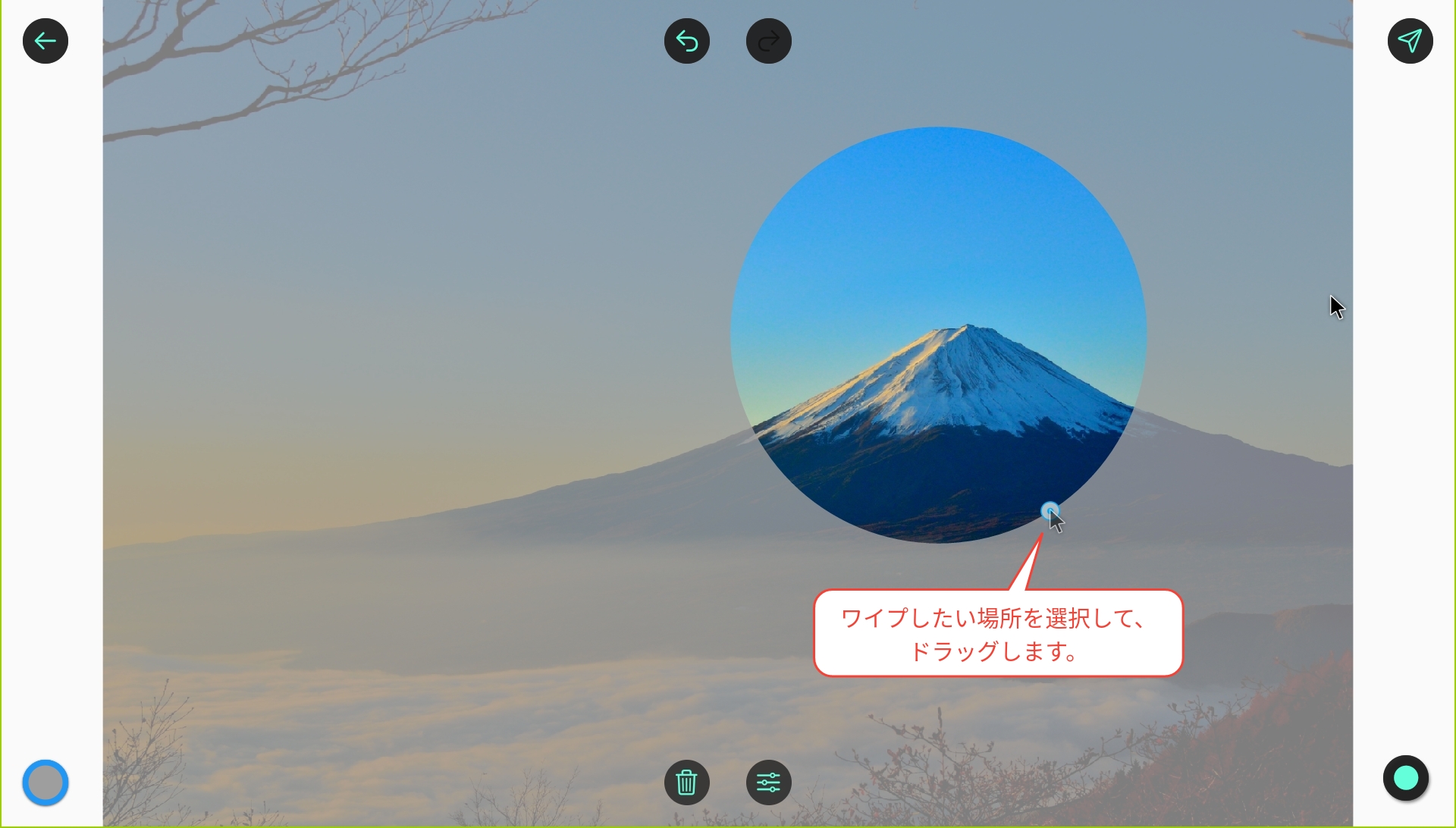
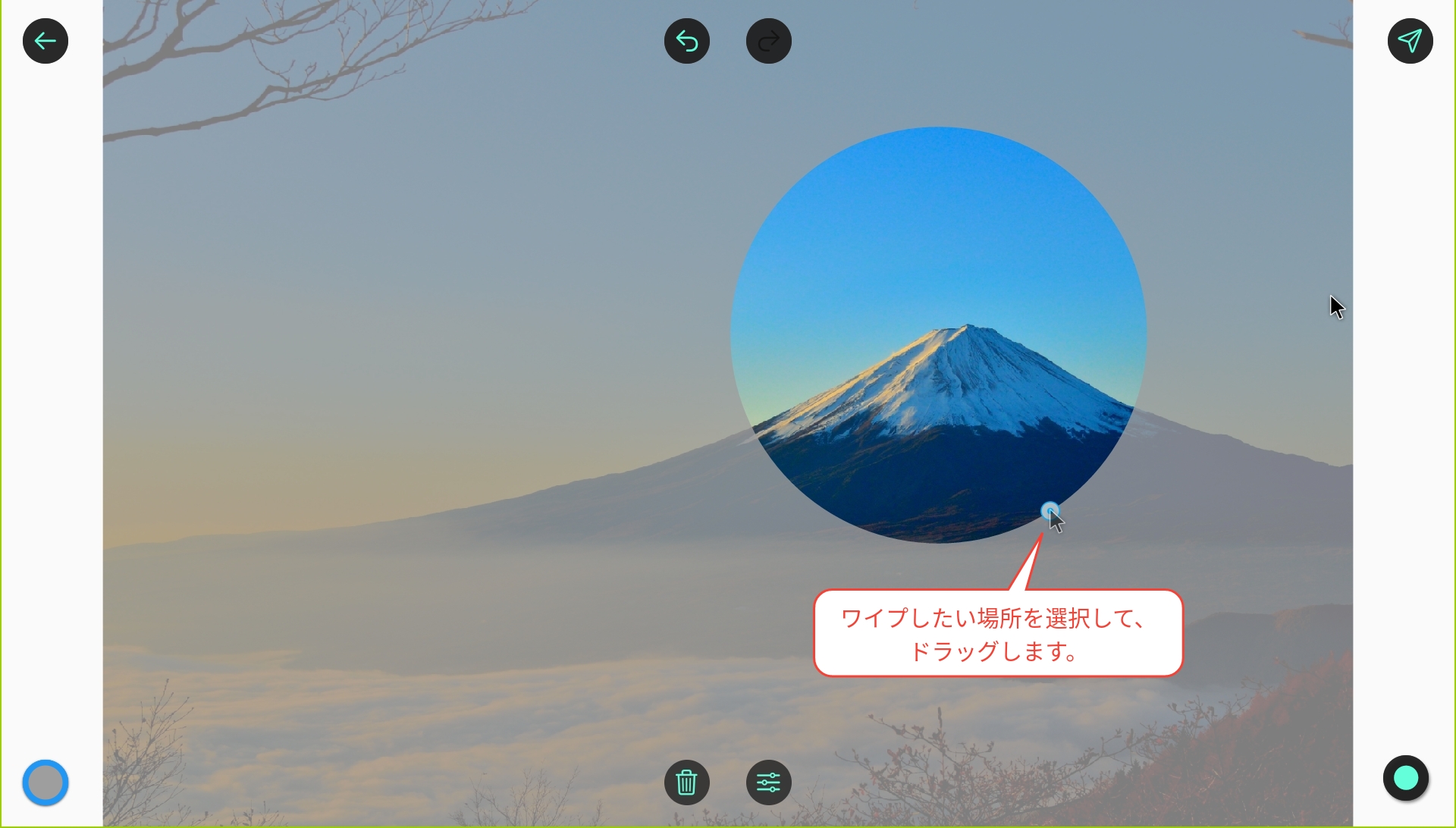
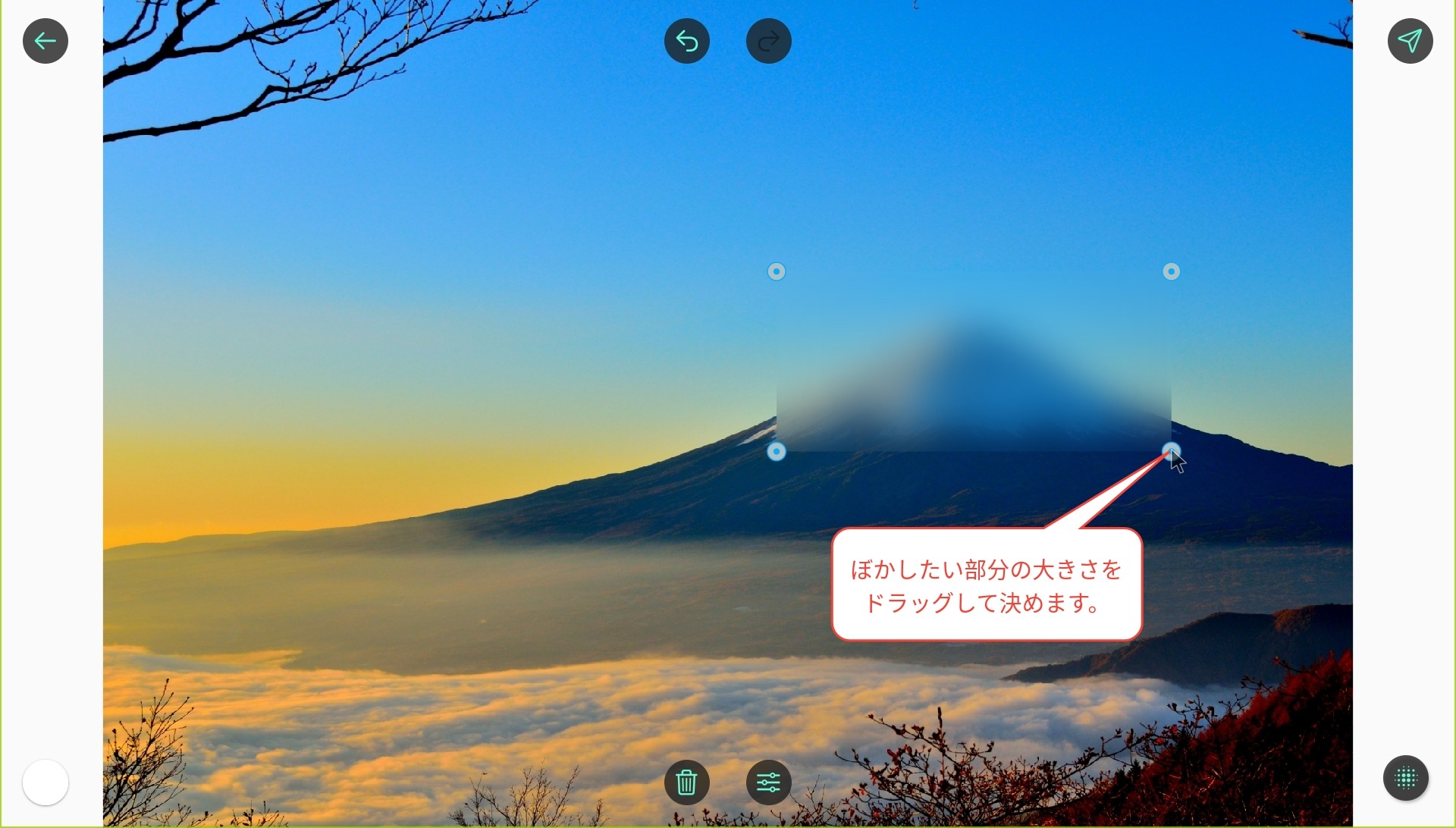
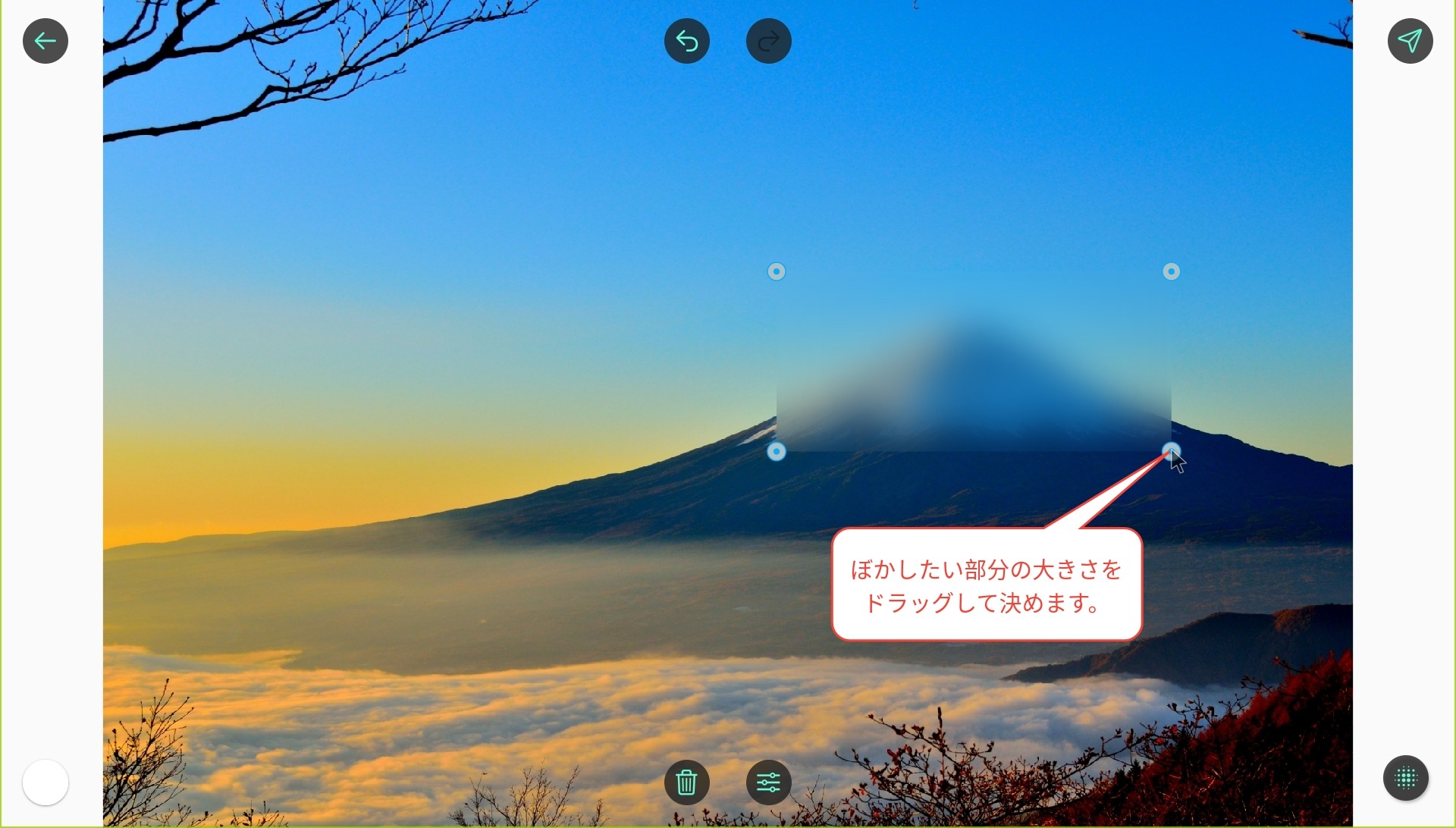
| ③ |   | 虫眼鏡 | 任意の部分を虫眼鏡で拡大したような装飾をすることができます。 |
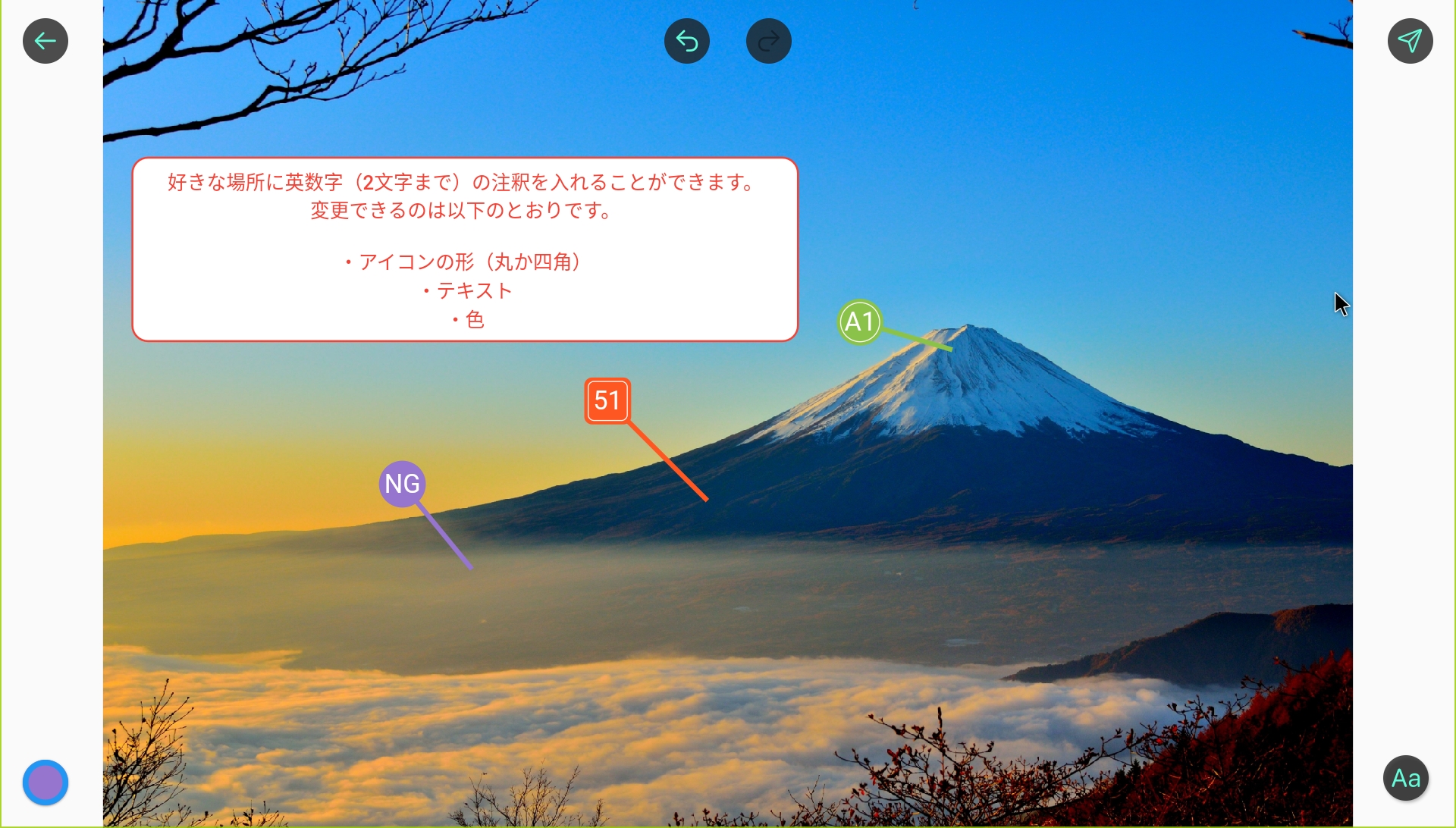
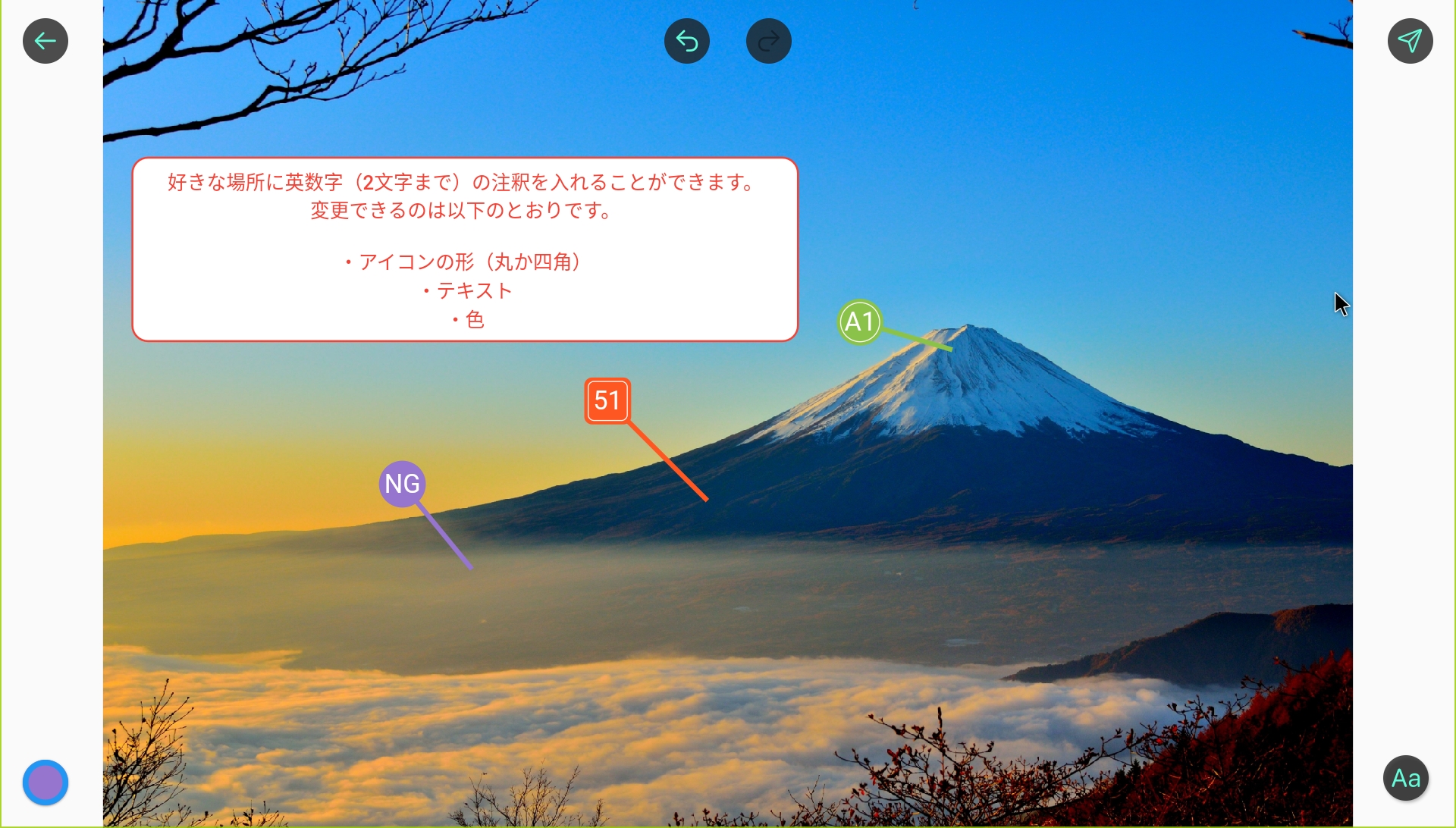
| ④ |   | テキスト | 任意の部分にテキストを入れることができます。 |
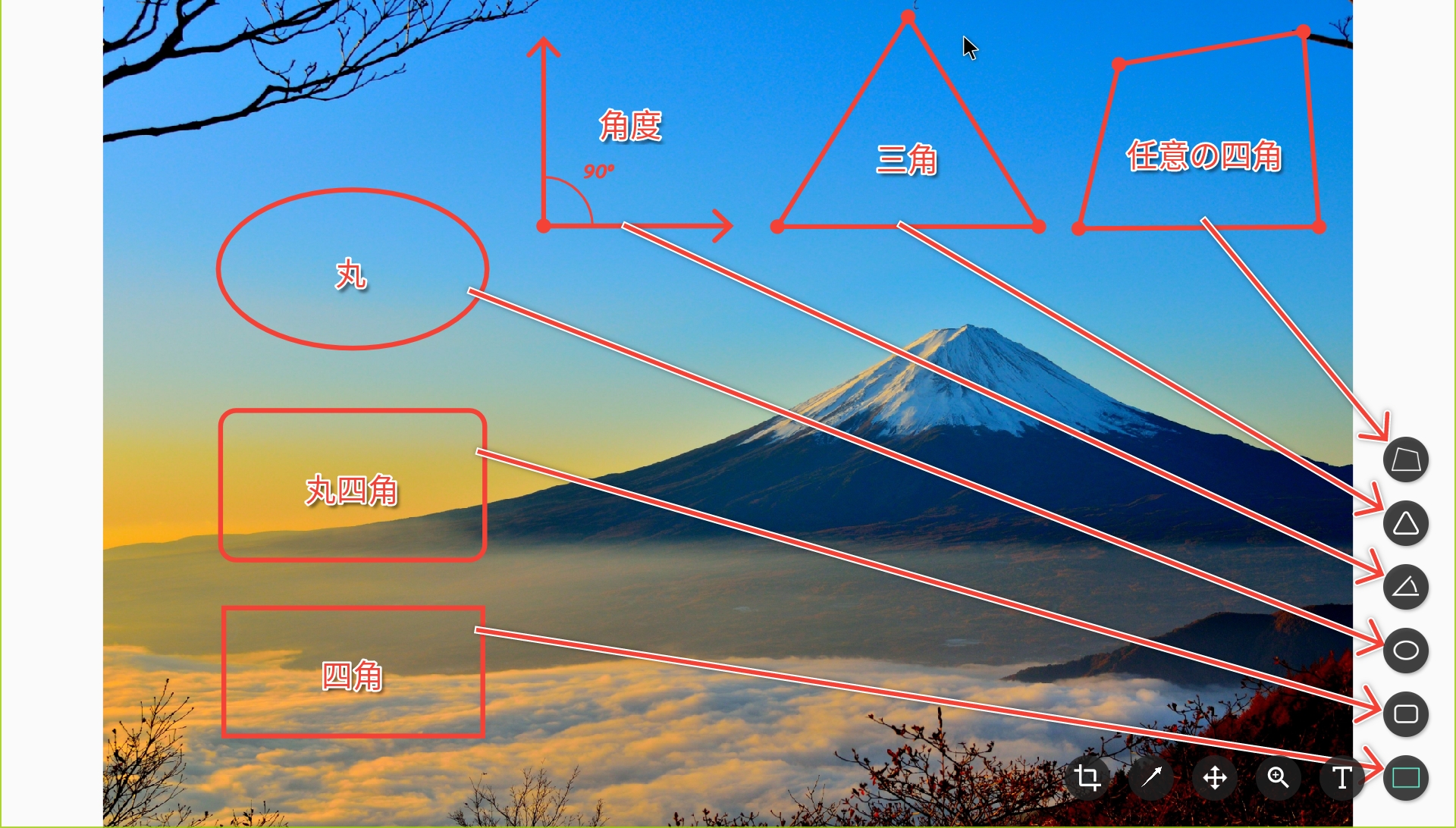
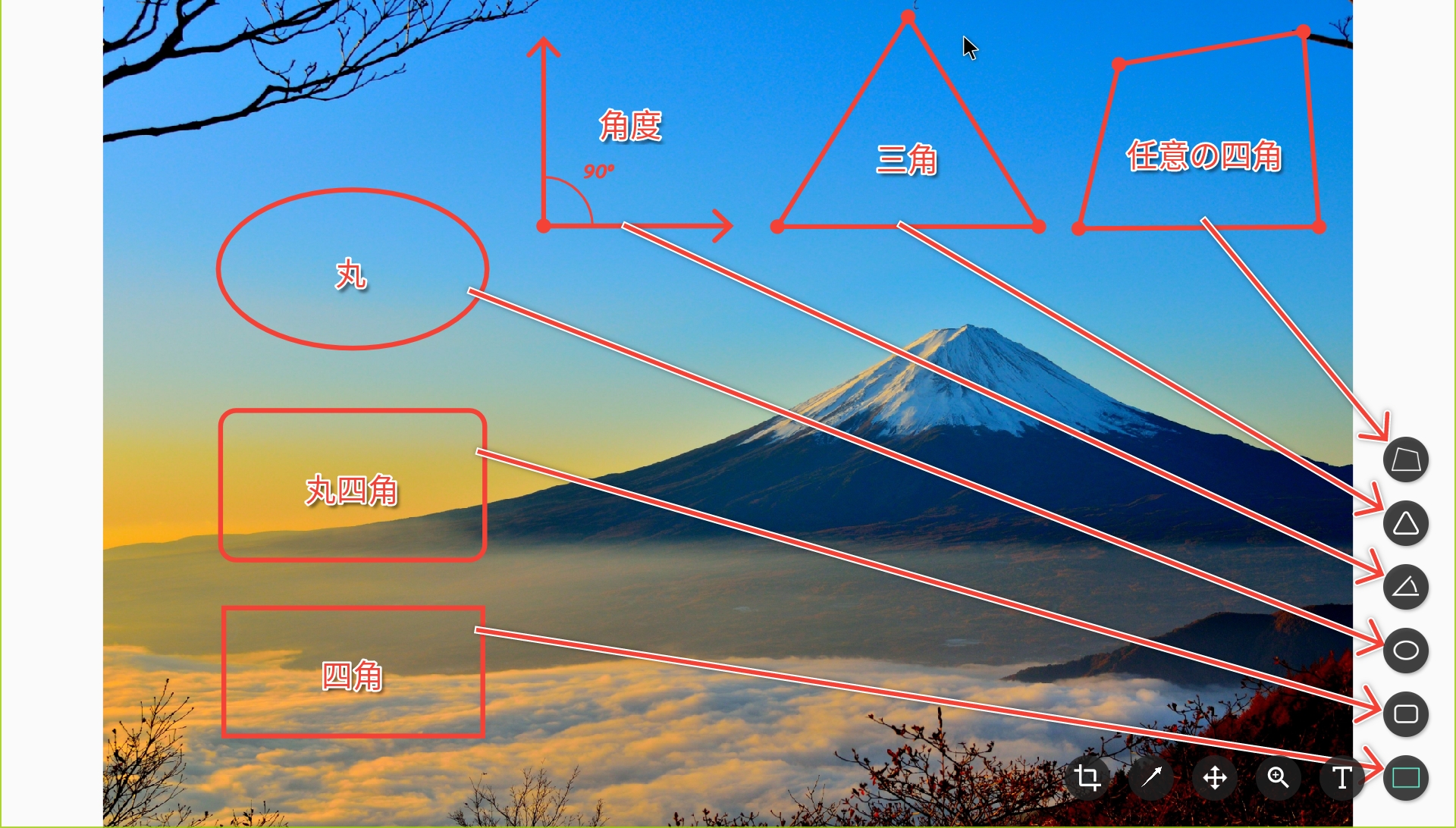
| ⑤ |   | 枠線 | 任意の部分に枠線を入れることができます。 |
| ⑥ |   | 装飾矢印 | 任意の部分に装飾矢印を入れることができます。 |
| ⑦ |   | 矢印 | 任意の部分に矢印を入れることができます。 |
| ⑧ |   | 曲線 | 任意の部分に曲線を入れることができます。 |
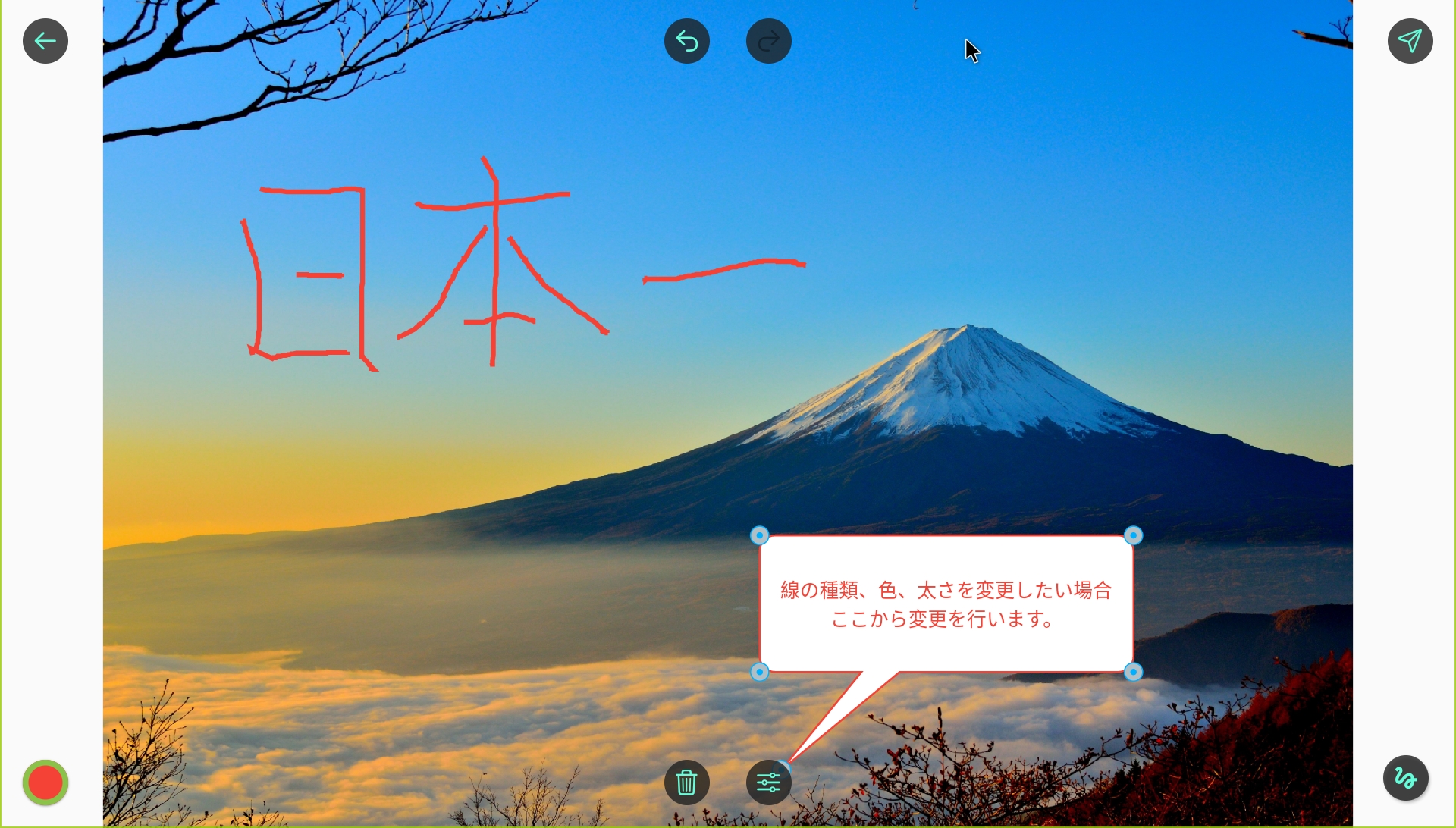
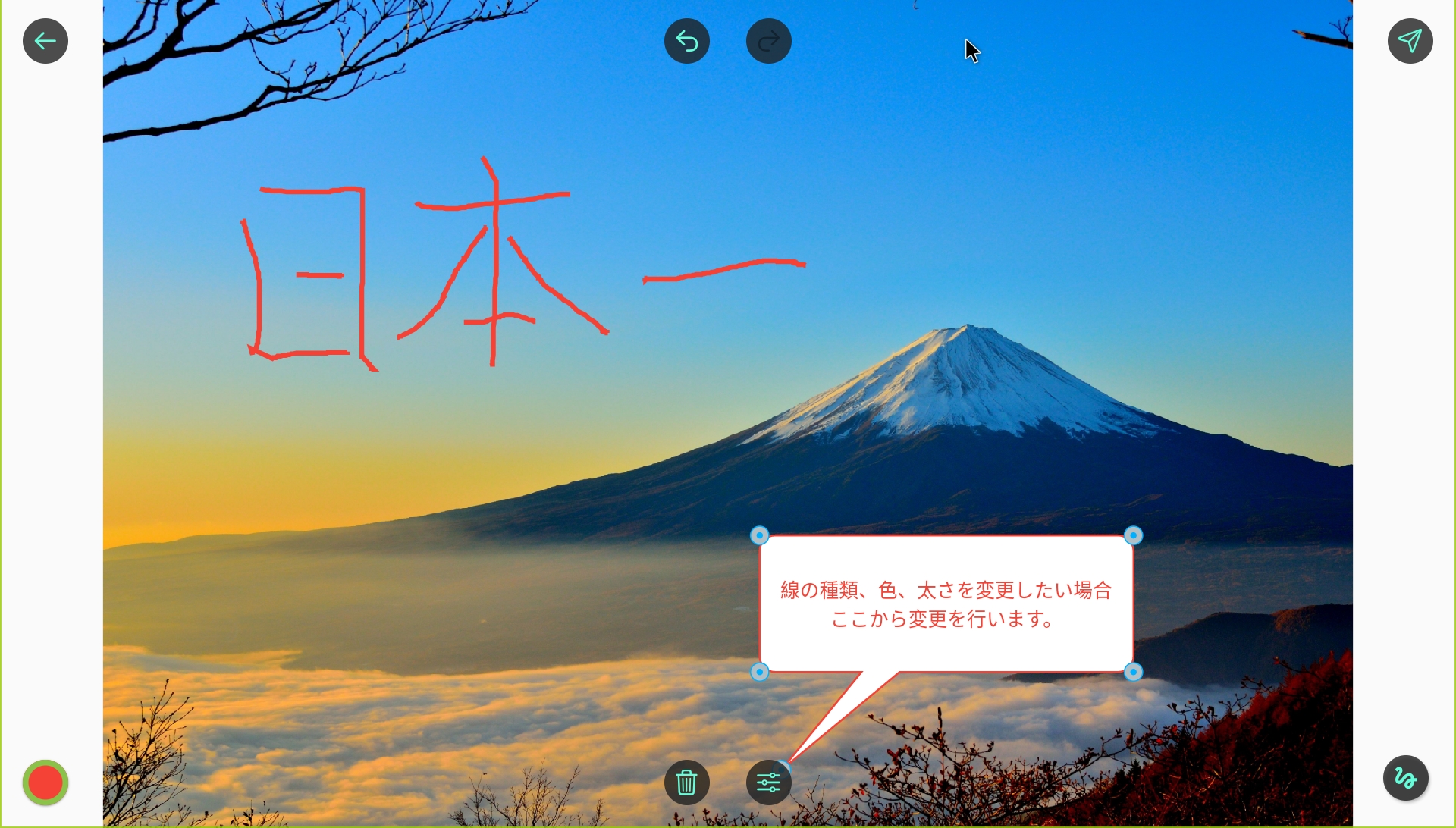
| ⑨ |   | 手書き | 任意の部分に手書きの線を入れることができます。 |
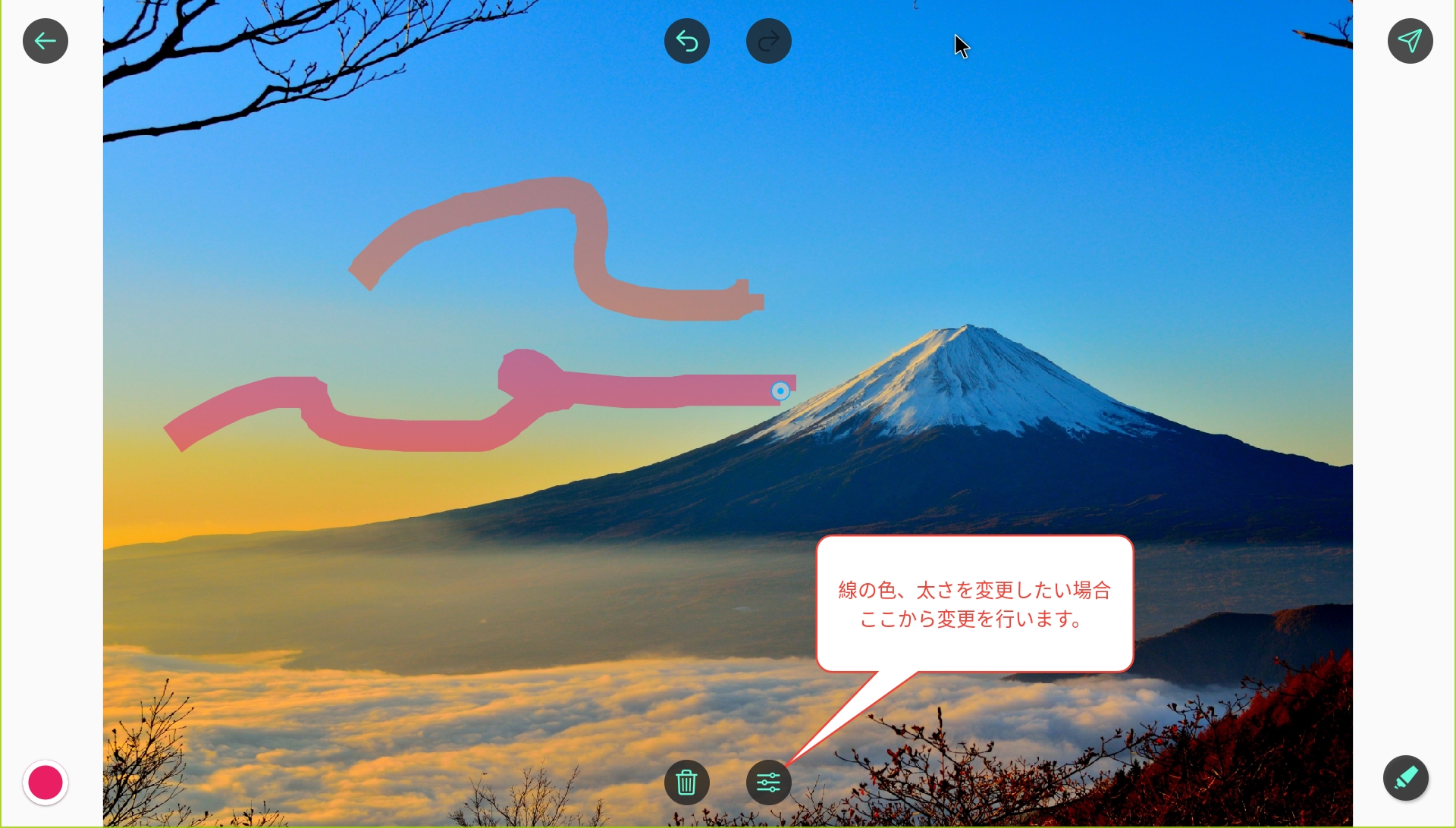
| ⑩ |   | マーカーペン | 任意の部分にマーカー線をを入れることができます。 |
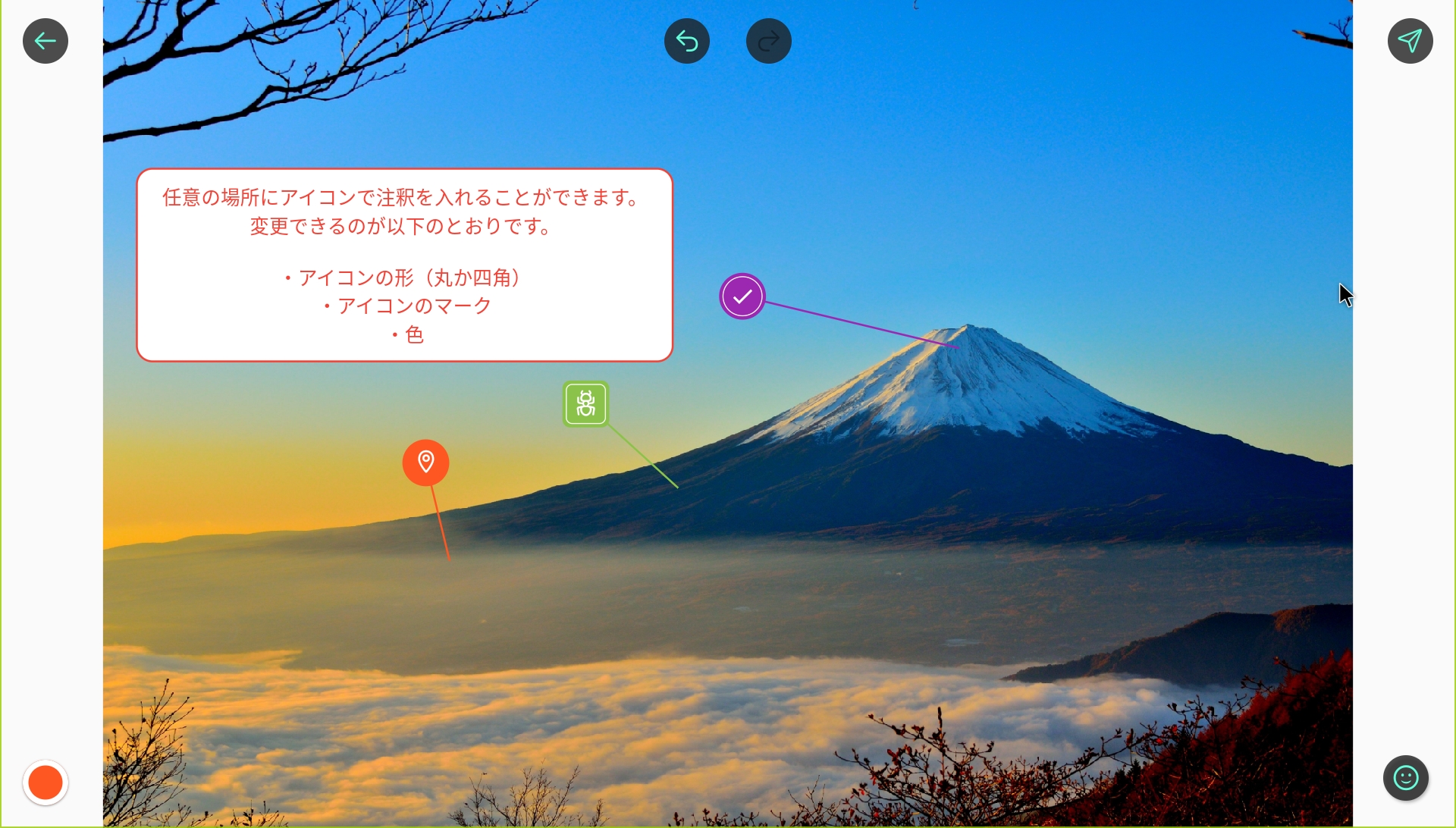
| ⑪ |   | 注釈線 | 任意の部分に注釈線を入れることができます。 |


現時点(2021年7月16日)で、この機能にはバグがあります。
切り抜いたあとに 「←」 をクリックしても保存がされません。
回避方法:手順2 の後に テキストツールを選択して、何も文字を入力せずに操作を終えた後に「←」をクリックします。


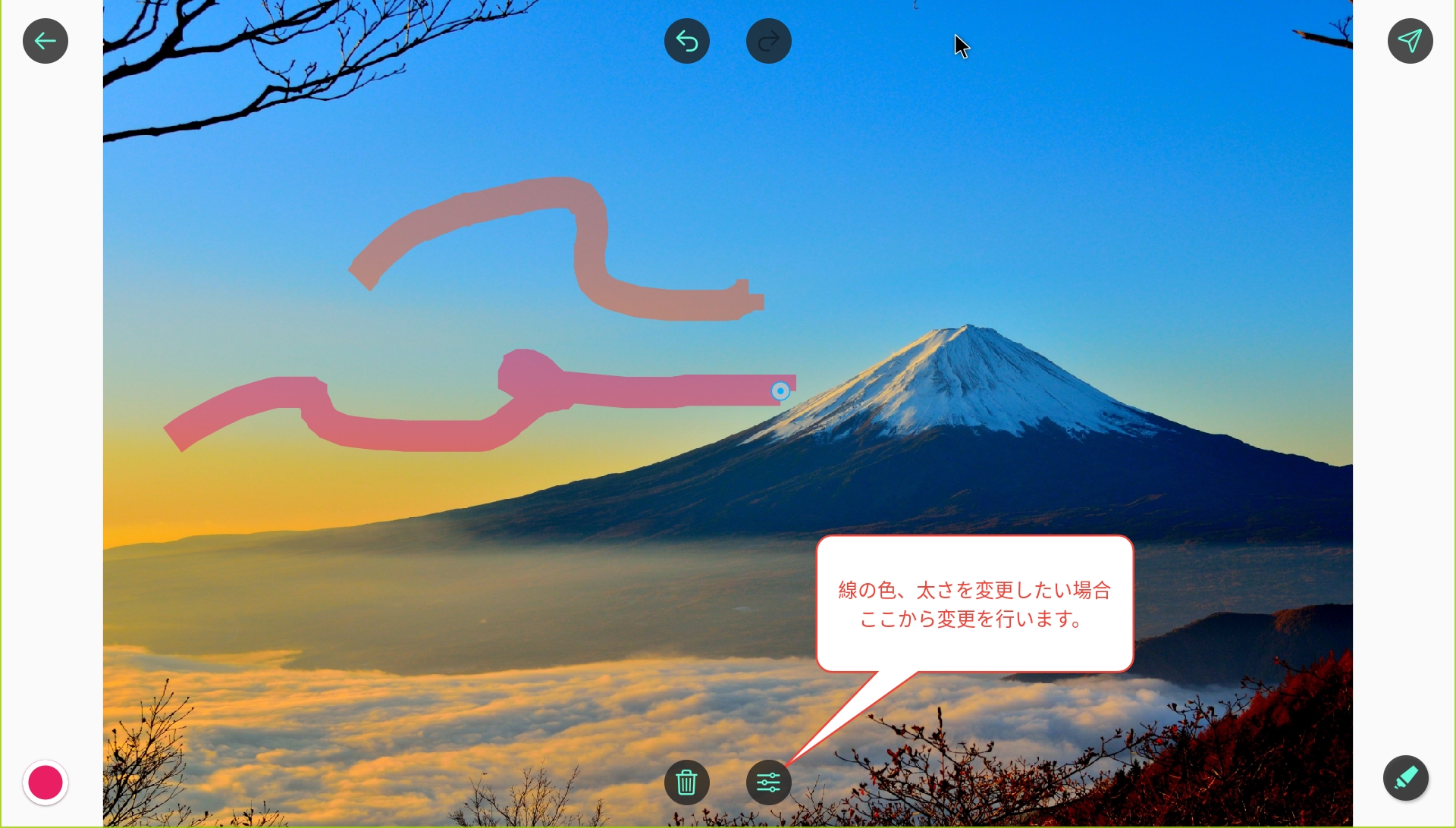
このツールには全部で 5種類のサブツールがあります。




















ドラッグして任意の線を引くことができます。






いかがでしたでしょうか? 今回の記事も「Fire HD 10」のみで書き上げることができました。
このアプリを使えば簡単に画像に注釈を入れることができるので、Androidのアプリの使い方を説明する記事がはかどりますね。
今回の記事が少しでもみなさんのお役に立つのであれば幸いです。では!
ツ・カ・レ・タ

