\大切な人への贈り物は BECOS(べコス) で/

出典元:BECOS
\大切な人への贈り物は BECOS(べコス) で/


こんにちは Jin(@Jin_talk38)です。
Voxelab Aquilaをお使いのみなさん、楽しんでいますか〜?
・・・

うんうん、それは良かった。
今回は、カスタムファームウェアをアップデートして G-codeのサムネイルを表示できるようにしてみますか。




厳密にはアップデートではなく、新しいファームウェアのインストールです。
なので、過去のこの記事の内容を事前に行う必要はありません。
ブログ主が3Dプリンターで究極のコンパクト財布を作っちゃいました。
収納力と使い勝手を両立した最高の一品となっております。


販売しておりますので興味のある方はこちらのボタンからどうぞ!
注目する点は、サムネイルを表示させるには Curaの方でも設定が必要になってくるということです。
microSDにカスタムファームウェアを保存するまでの手順は全て Windows上で行ってください。
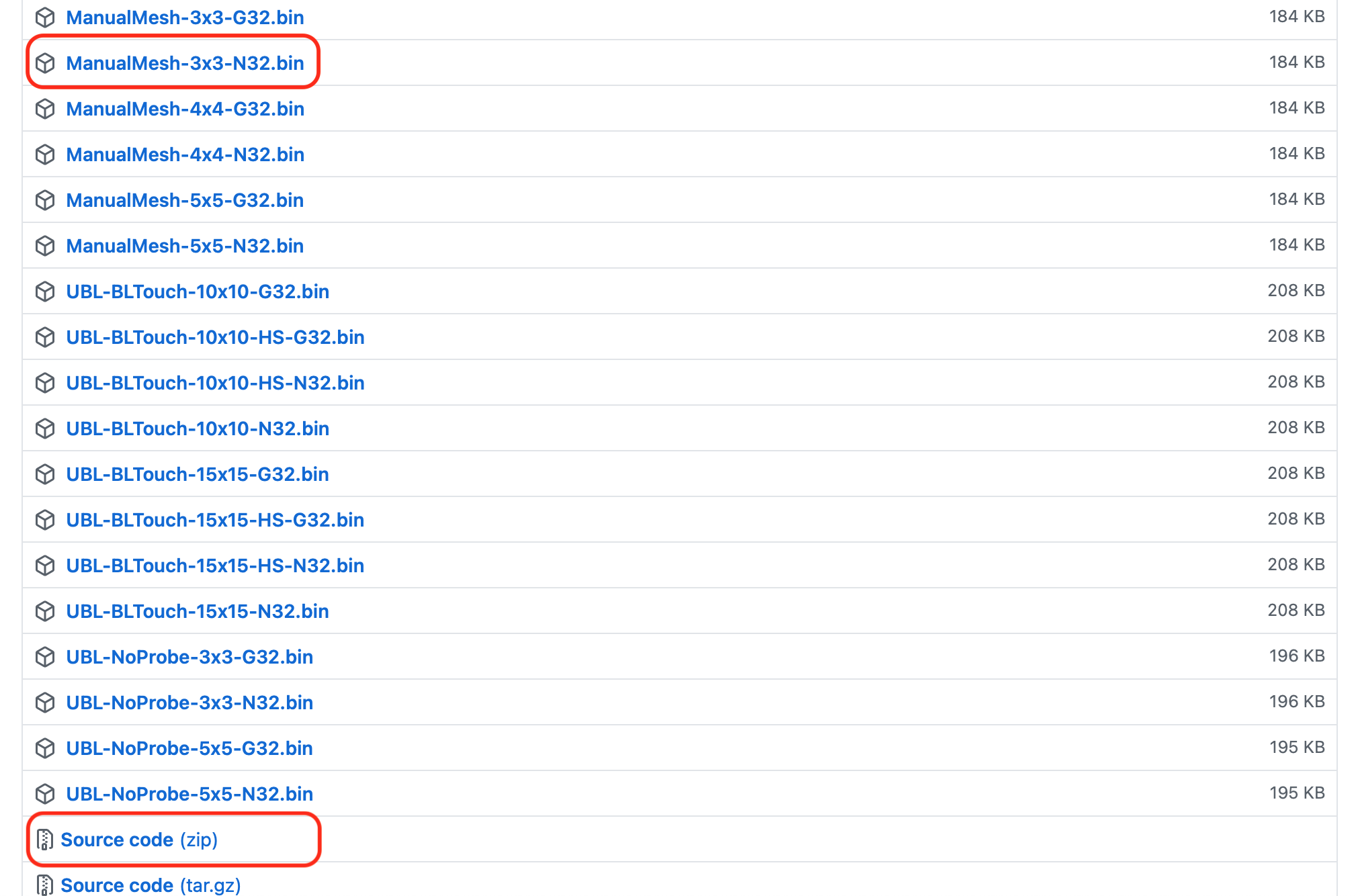
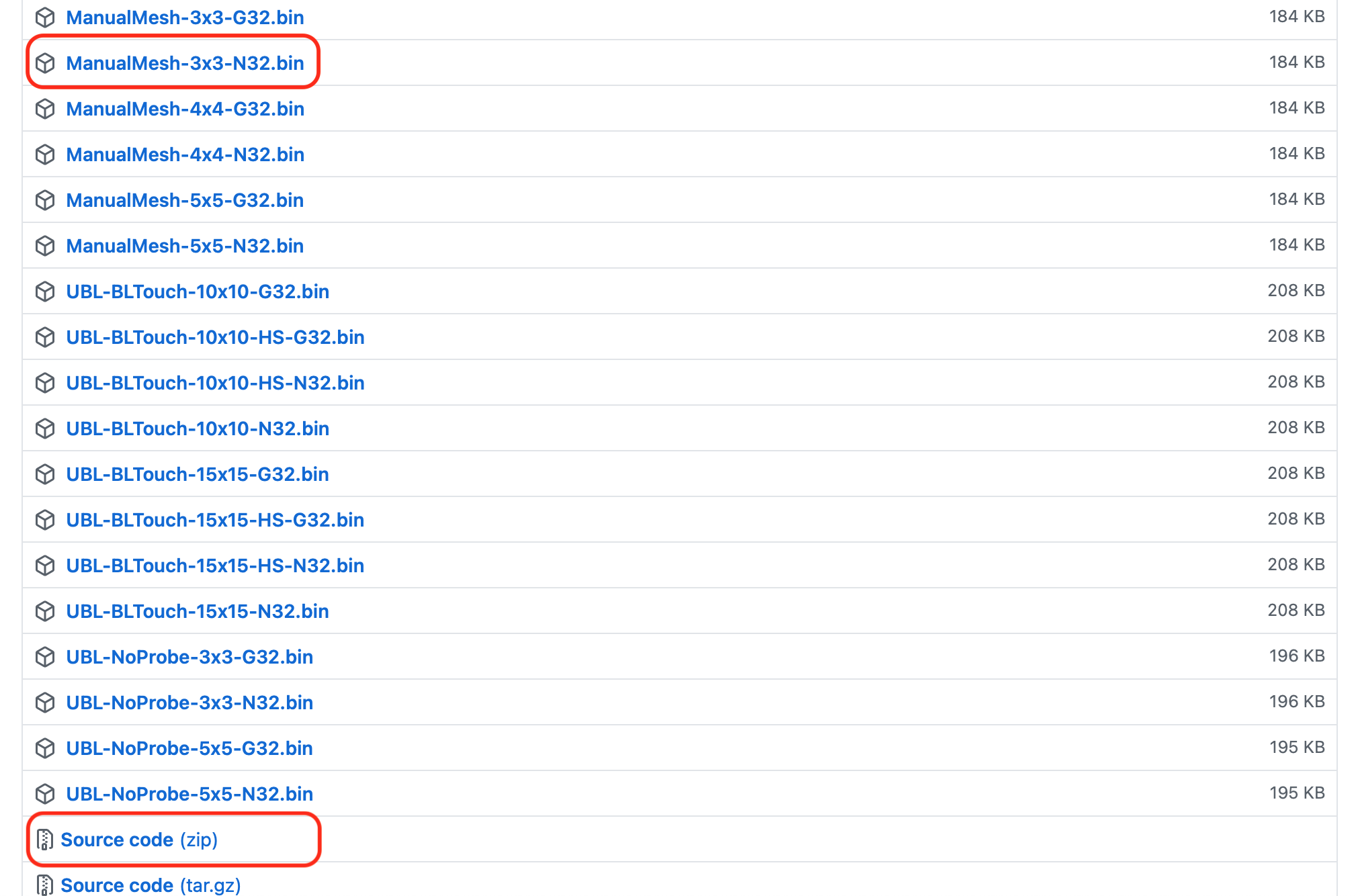
alexqzdさんという方が提供しているカスタムファームウェアをダウンロードします。
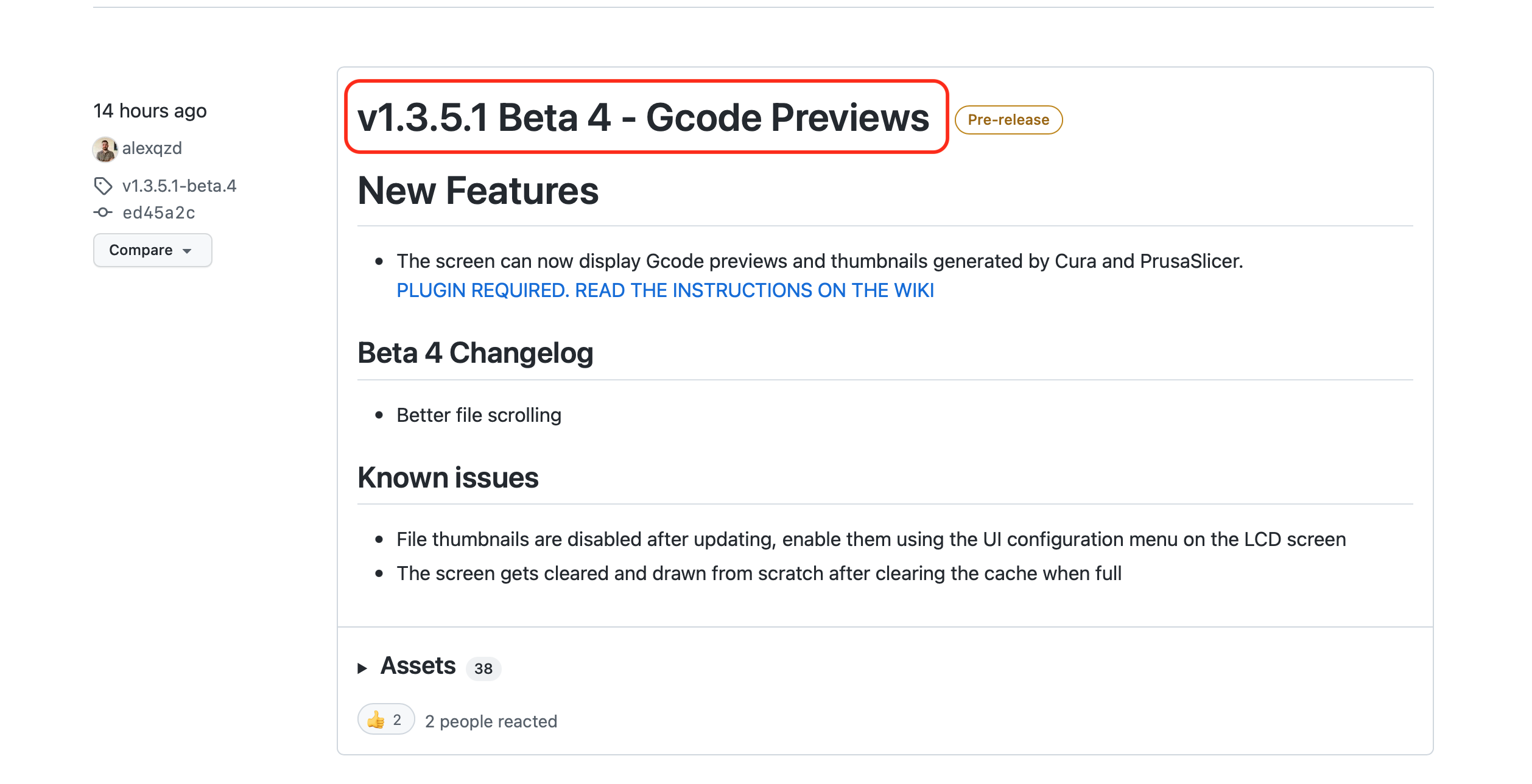
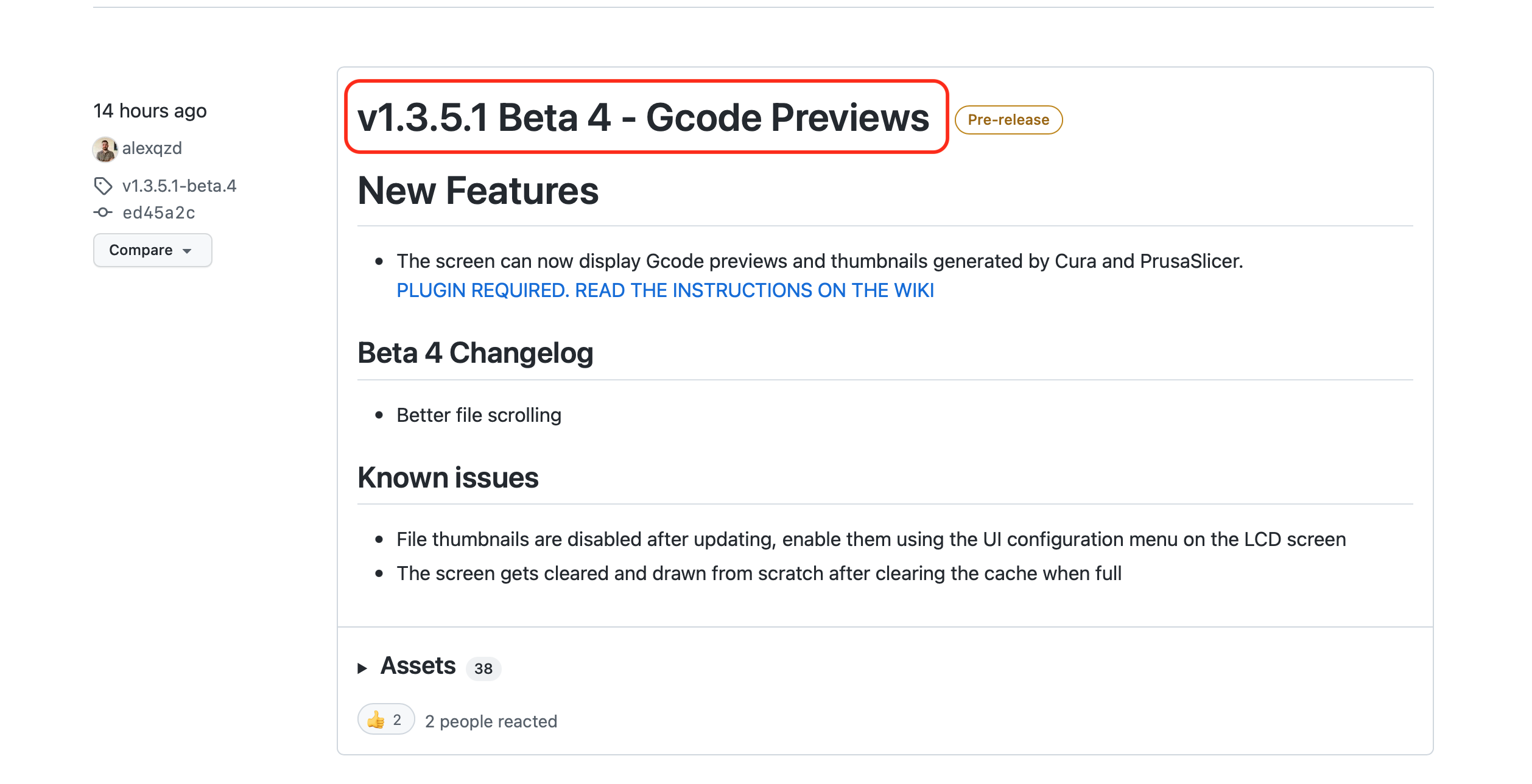
赤枠をクリックします。


今回は、私がインストールしたものと同じファームウェアをダウンロードします。
(※ Voxelab Aquila のCPUの型によって「G32(無印)」か「N32」を選んでください。)


「Source code」は「Marlin-1.3.5.1-beta.4.zip」という名前のファイルでダウンロードされます。
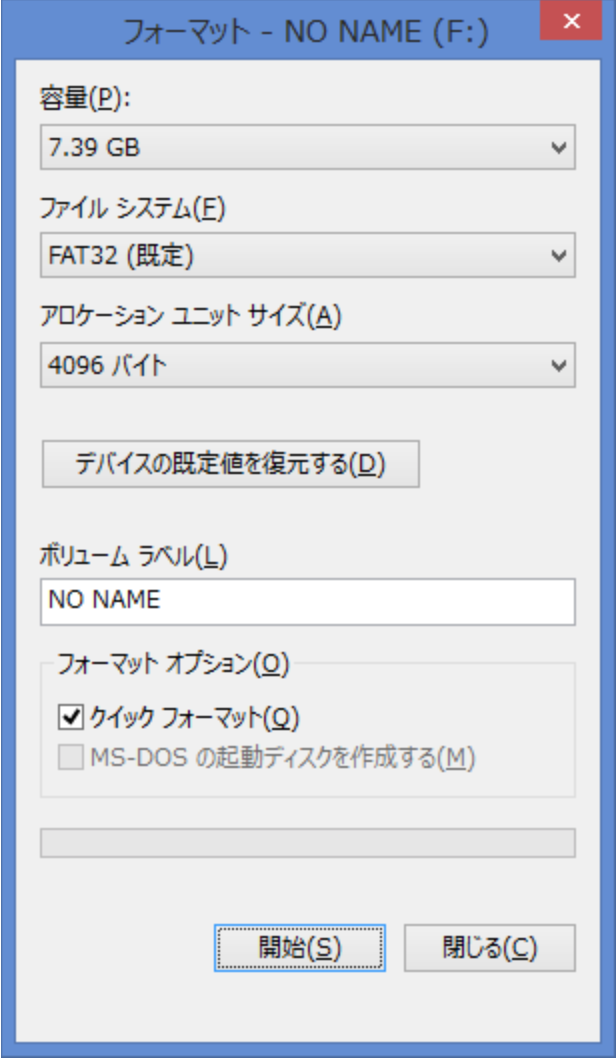
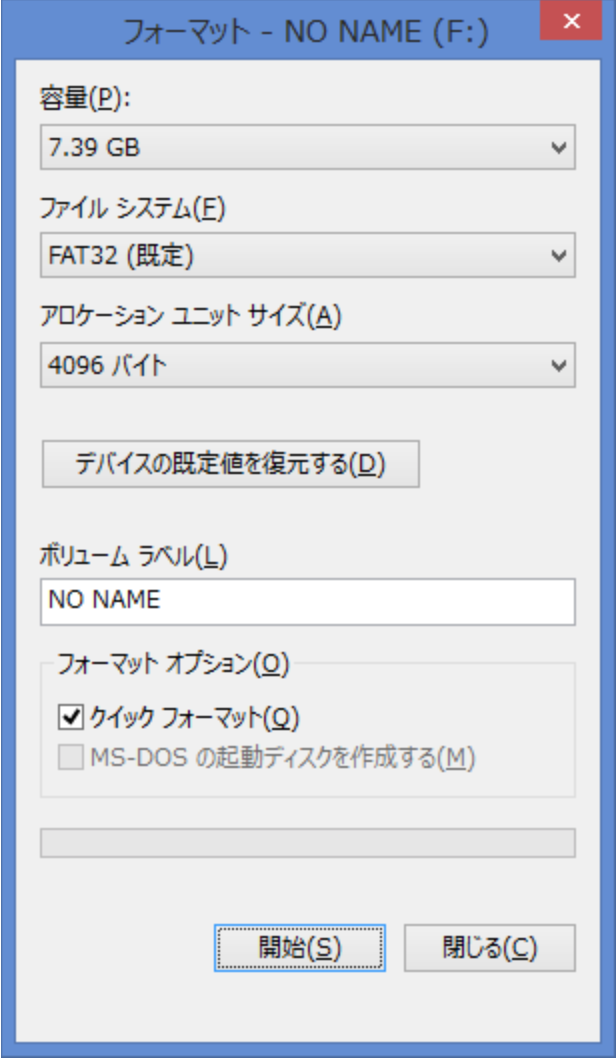
microSD カードを以下のとおりにフォーマットします。


Mac でも「FAT32」でフォーマットができますが「Voxelab Aquila」は認識してくれません。
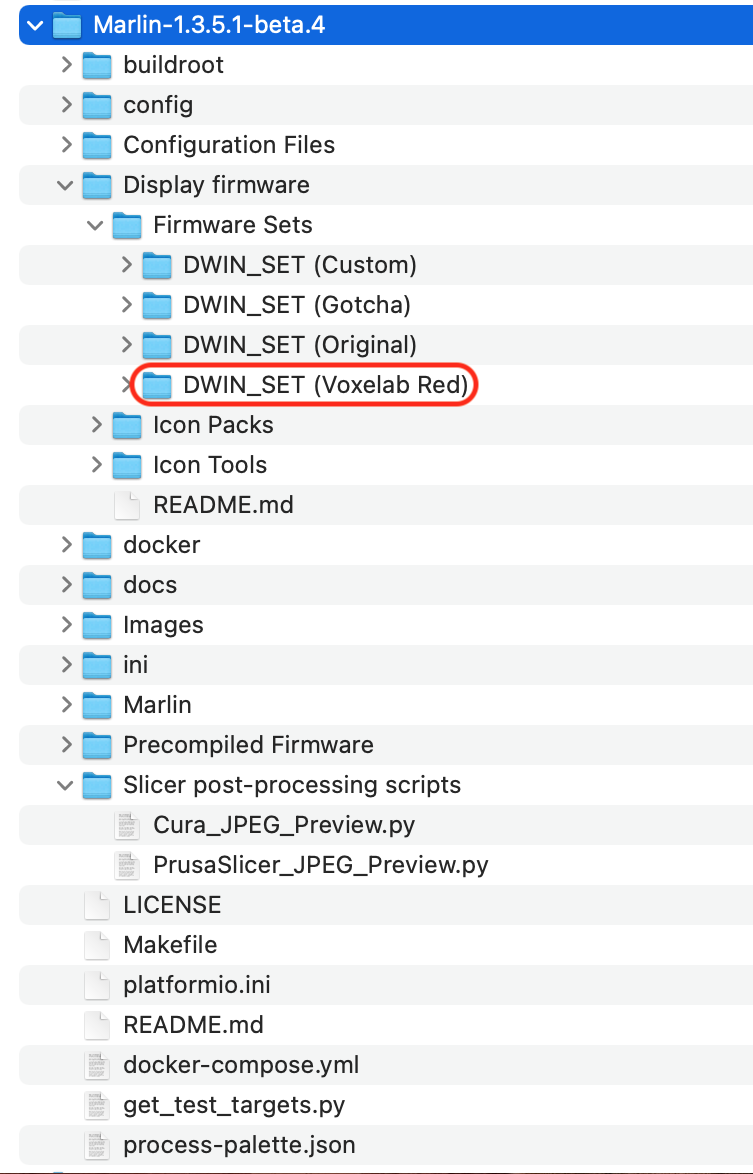
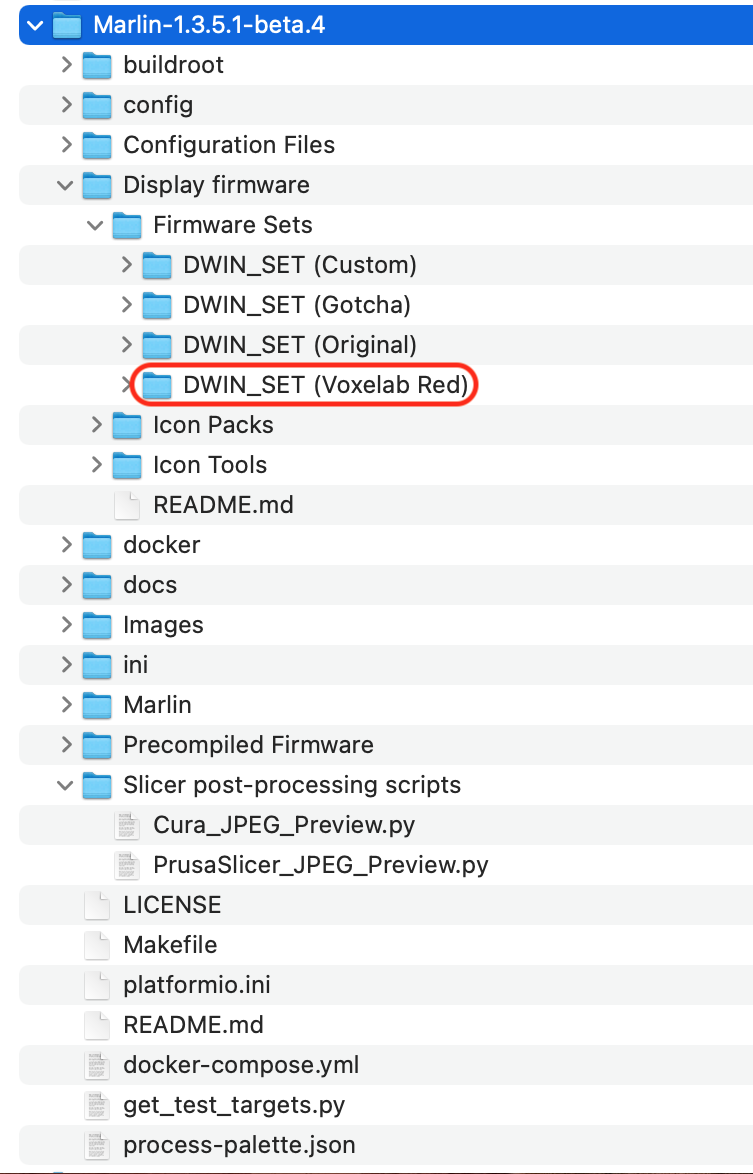
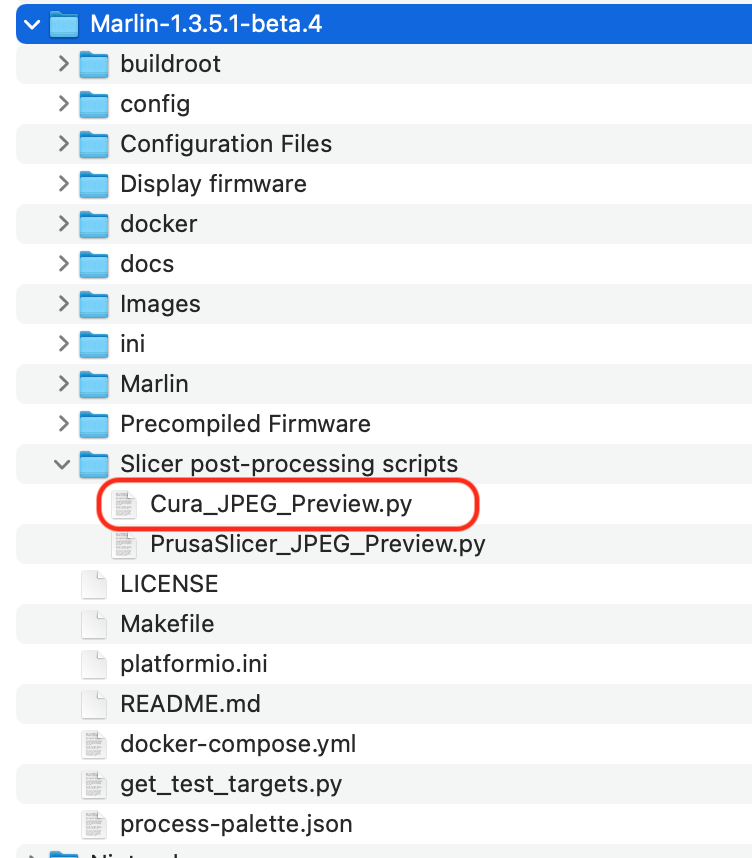
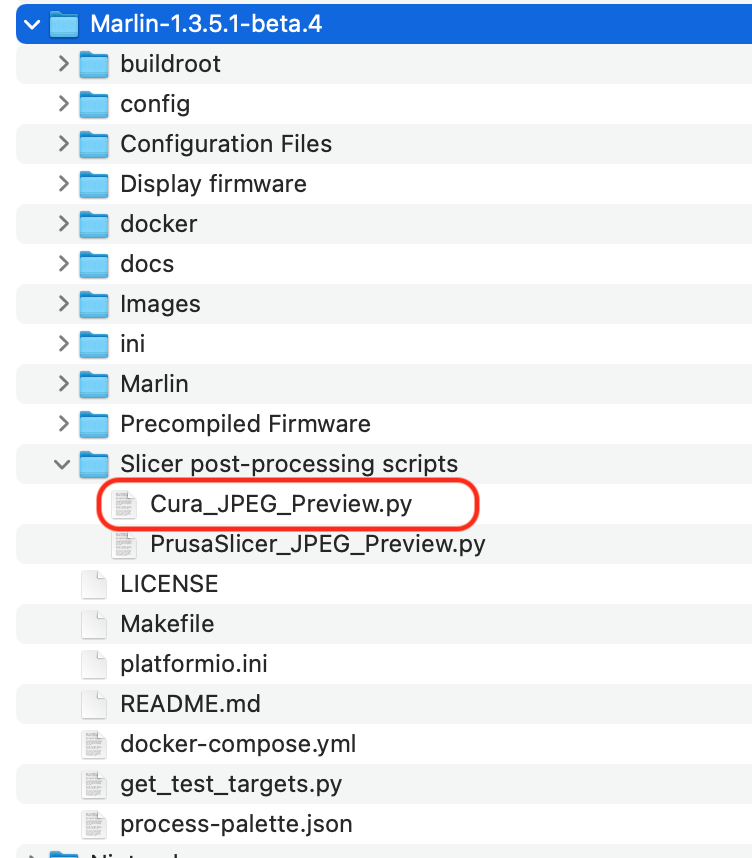
ダウンロードした「Marlin-1.3.5.1-beta.4.zip」を解凍して、「DWIN_SET (Voxelab Red)」を microSD に保存します。


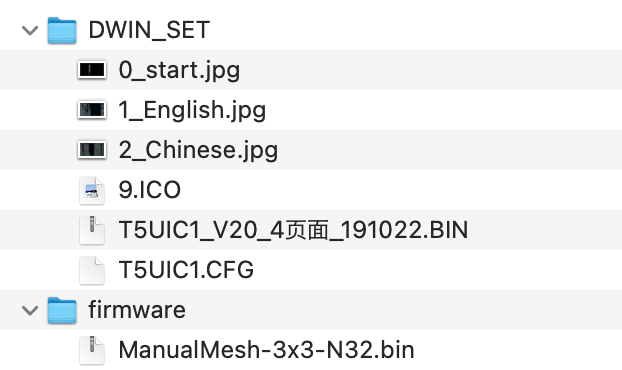
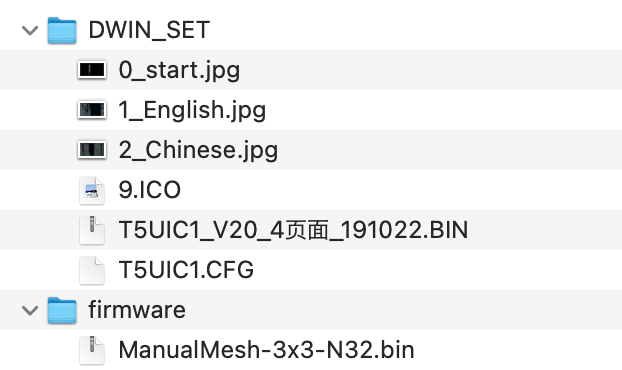
次に microSD に新規フォルダ「firmware」を作成して、その中に「ManualMesh-3×3-N32.bin」を保存します。
「DWIN_SET (Voxelab Red)」をリネームして「DWIN_SET」にします。
microSD内のファイルの配置は以下のとおりとなります。


成功したら10秒位でチェックマークがスクリーンに表示されます。
(インジケーターが出たままで停止している場合、失敗しているので違うファイル「DWIN_SET (Custom)」を使って再度行ってください。)
電源を OFF にしたら microSDは抜きましょう。
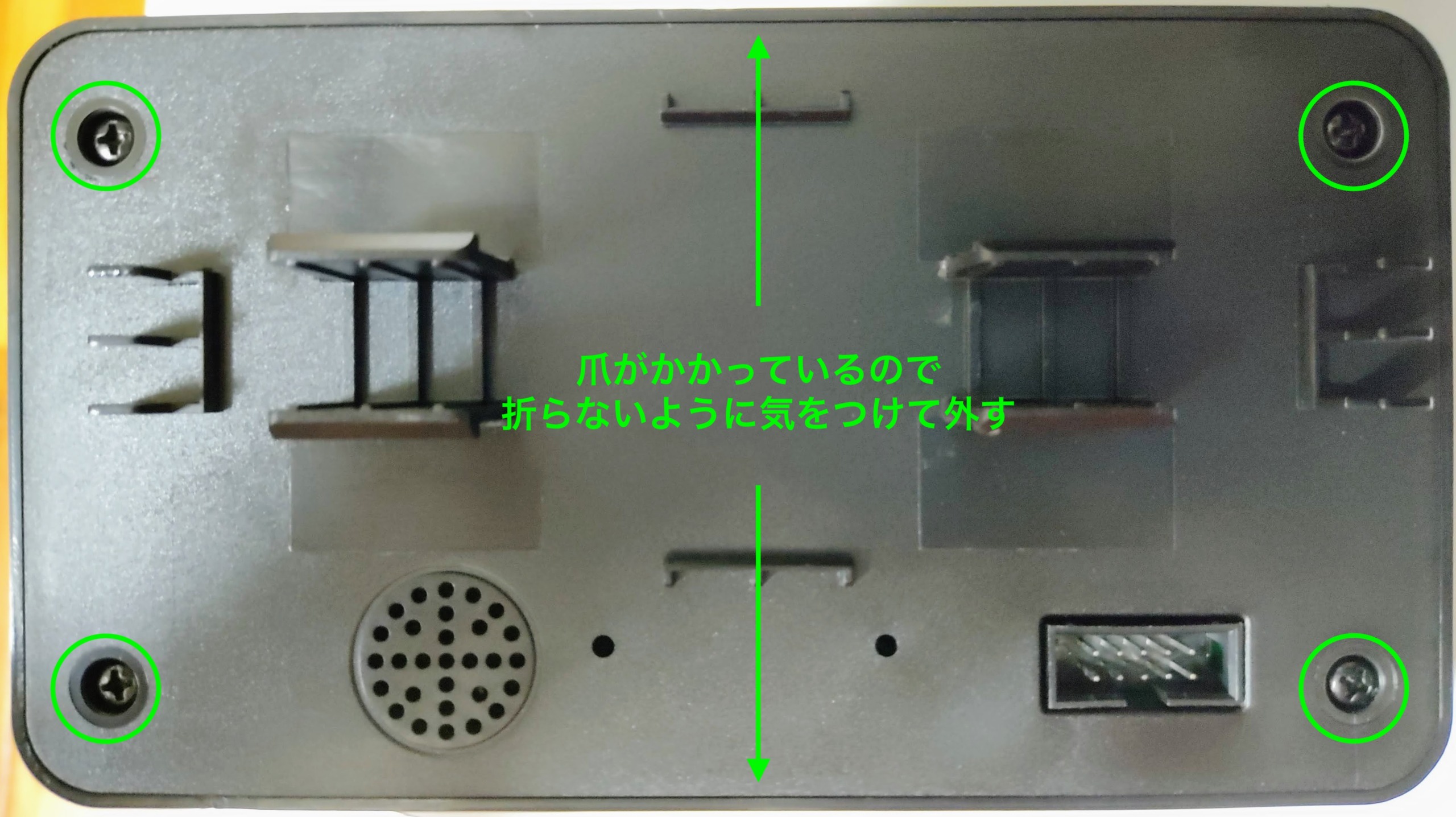
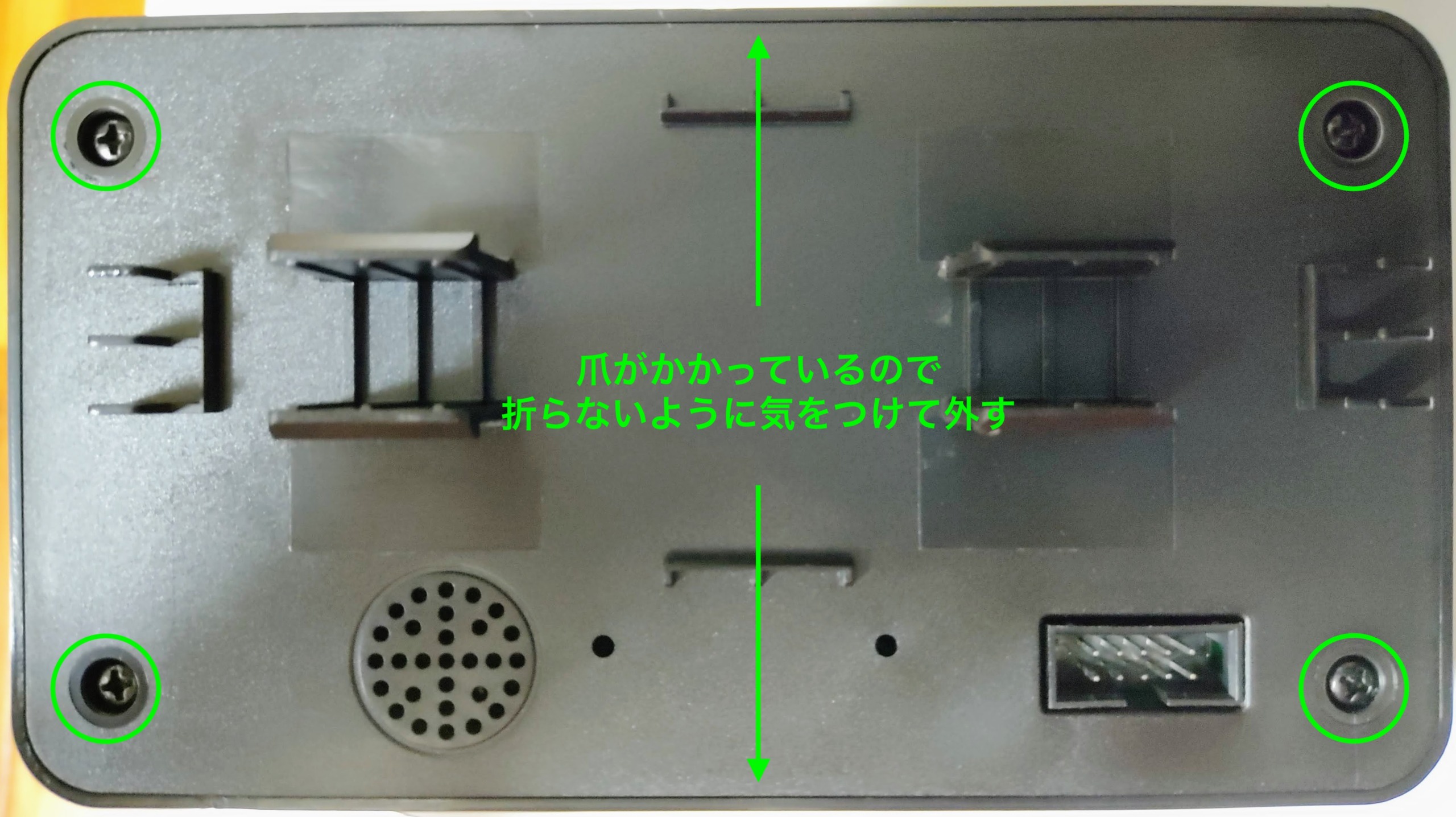
スクリーンにつながっているケーブルを抜いて、裏蓋を外します。


裏蓋の開いたスクリーンに以下の操作を行います。


電源を ON にします。するとスクリーンが青色に変わります。


ファームウェアの更新が完了するとスクリーンの色がオレンジに変わります。


電源を OFF にして、microSDを抜いて裏蓋も元に戻しましょう。
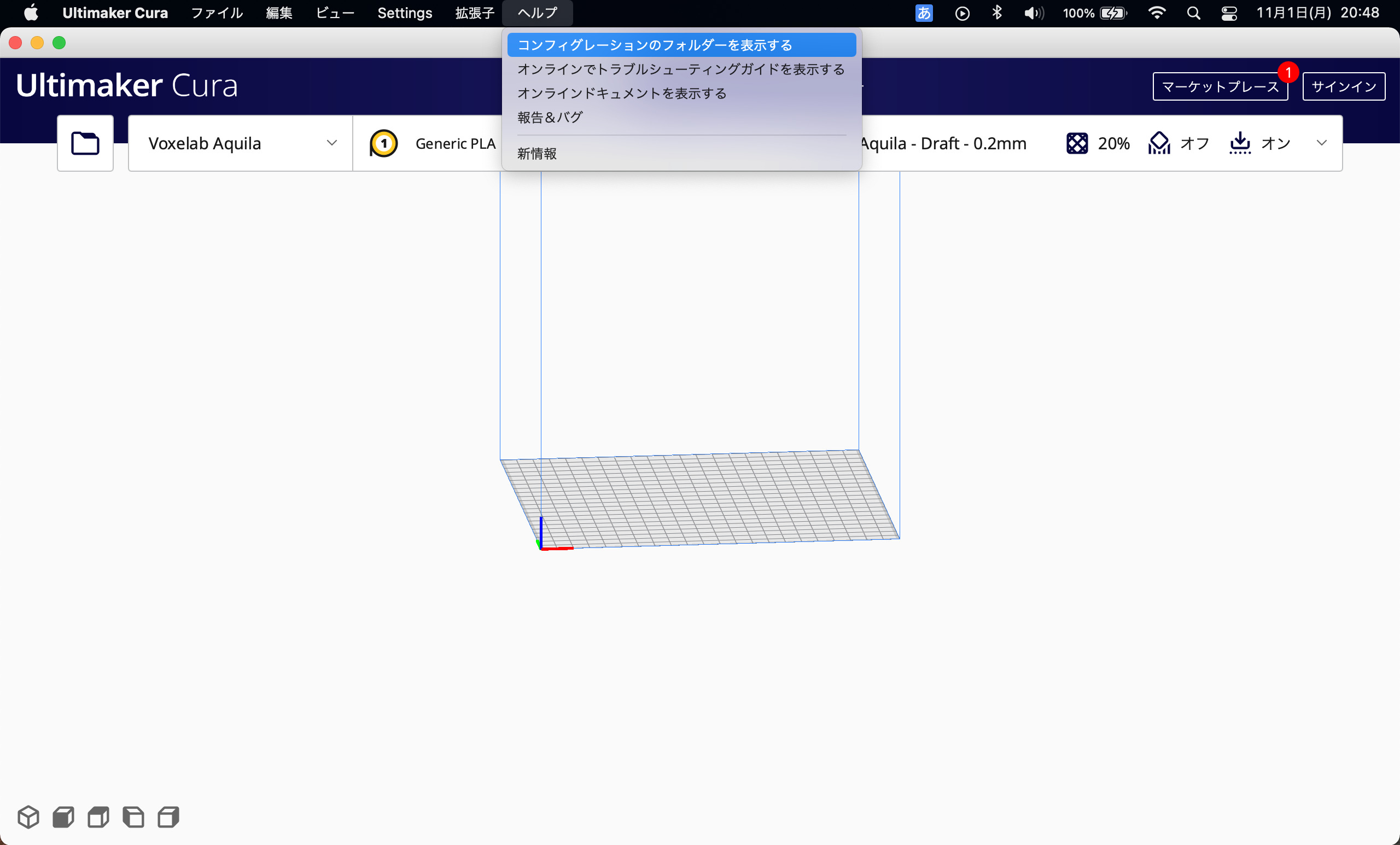
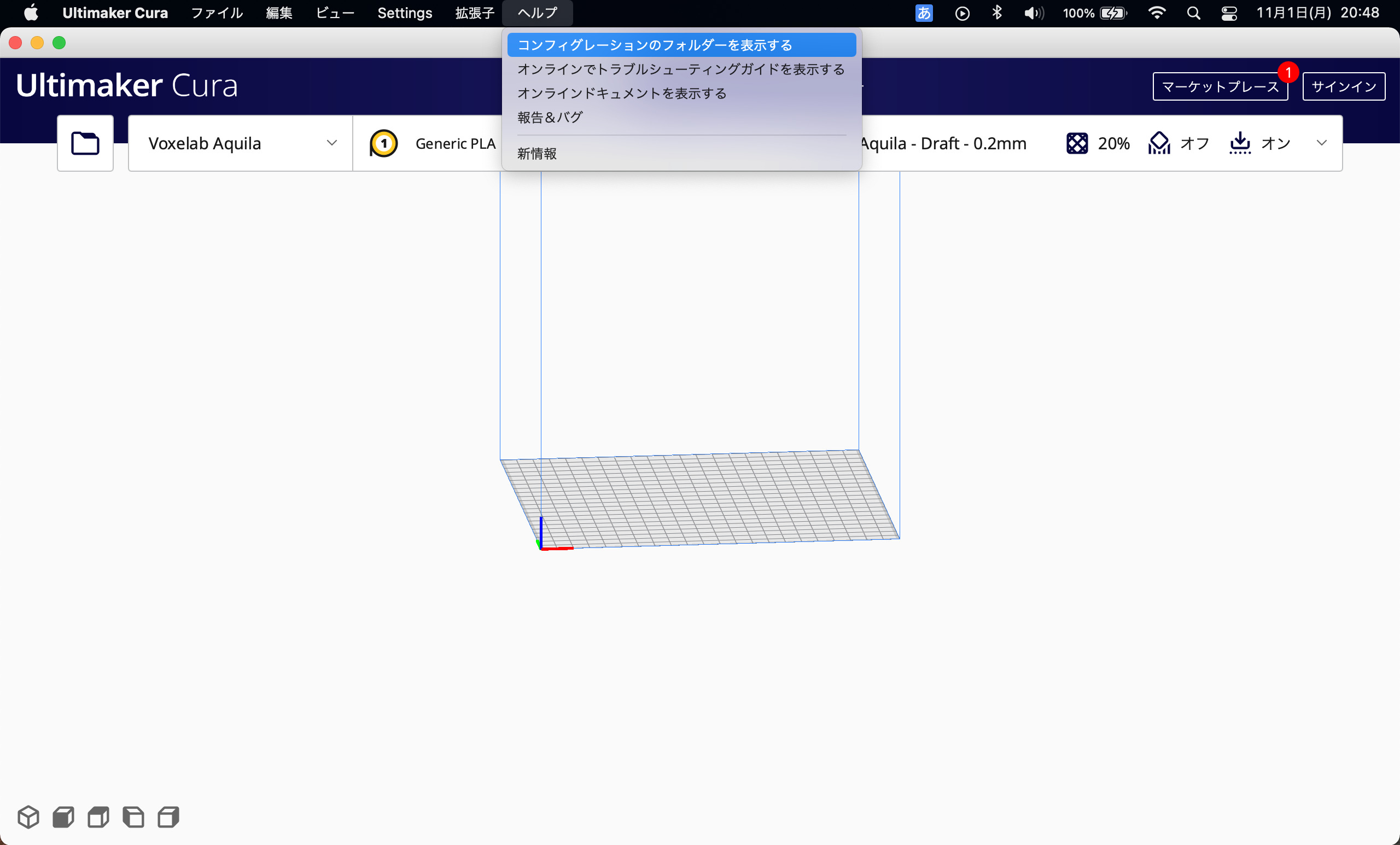
「ヘルプ」→「コンフィグレーションのフォルダを表示する」を選択します。


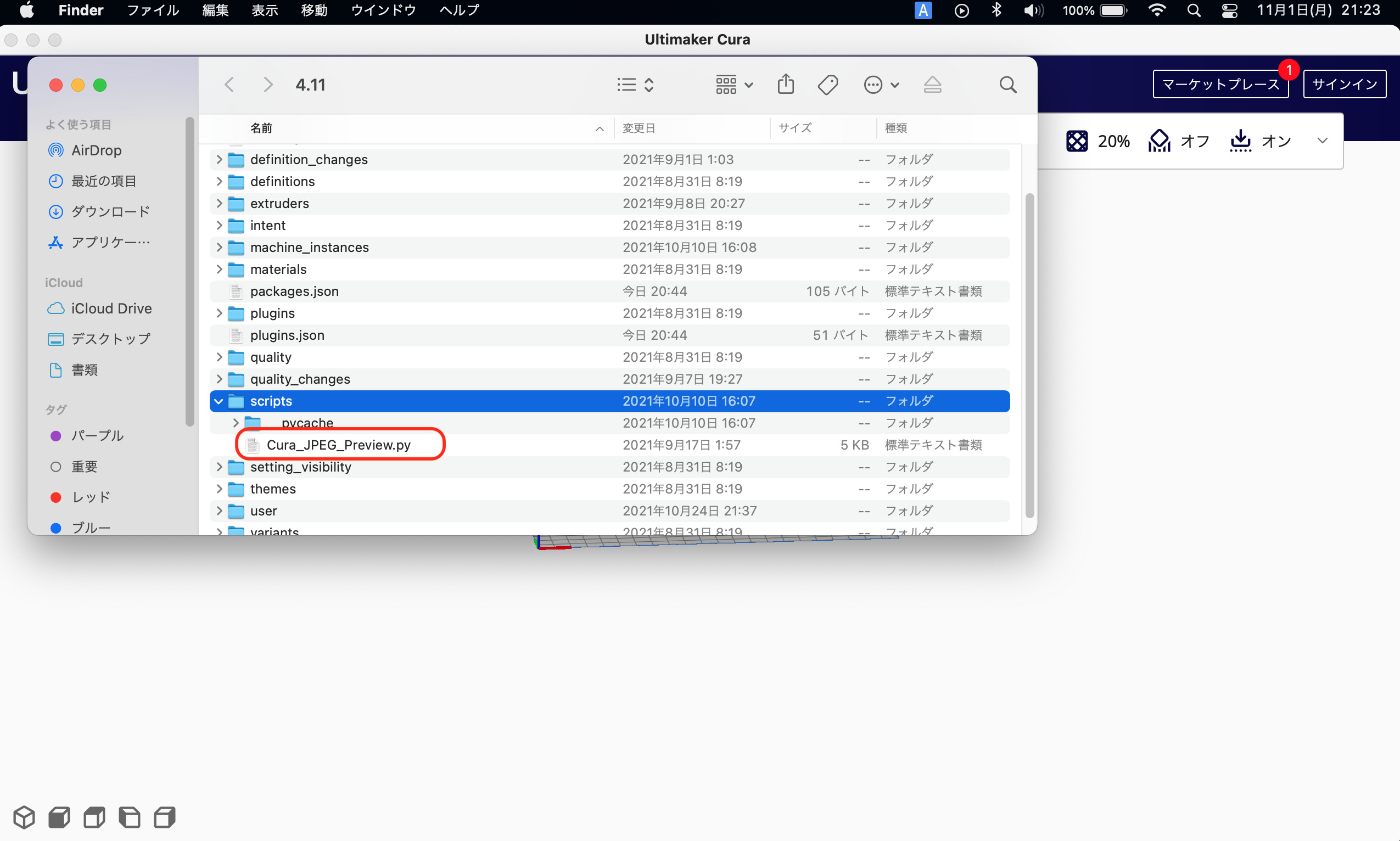
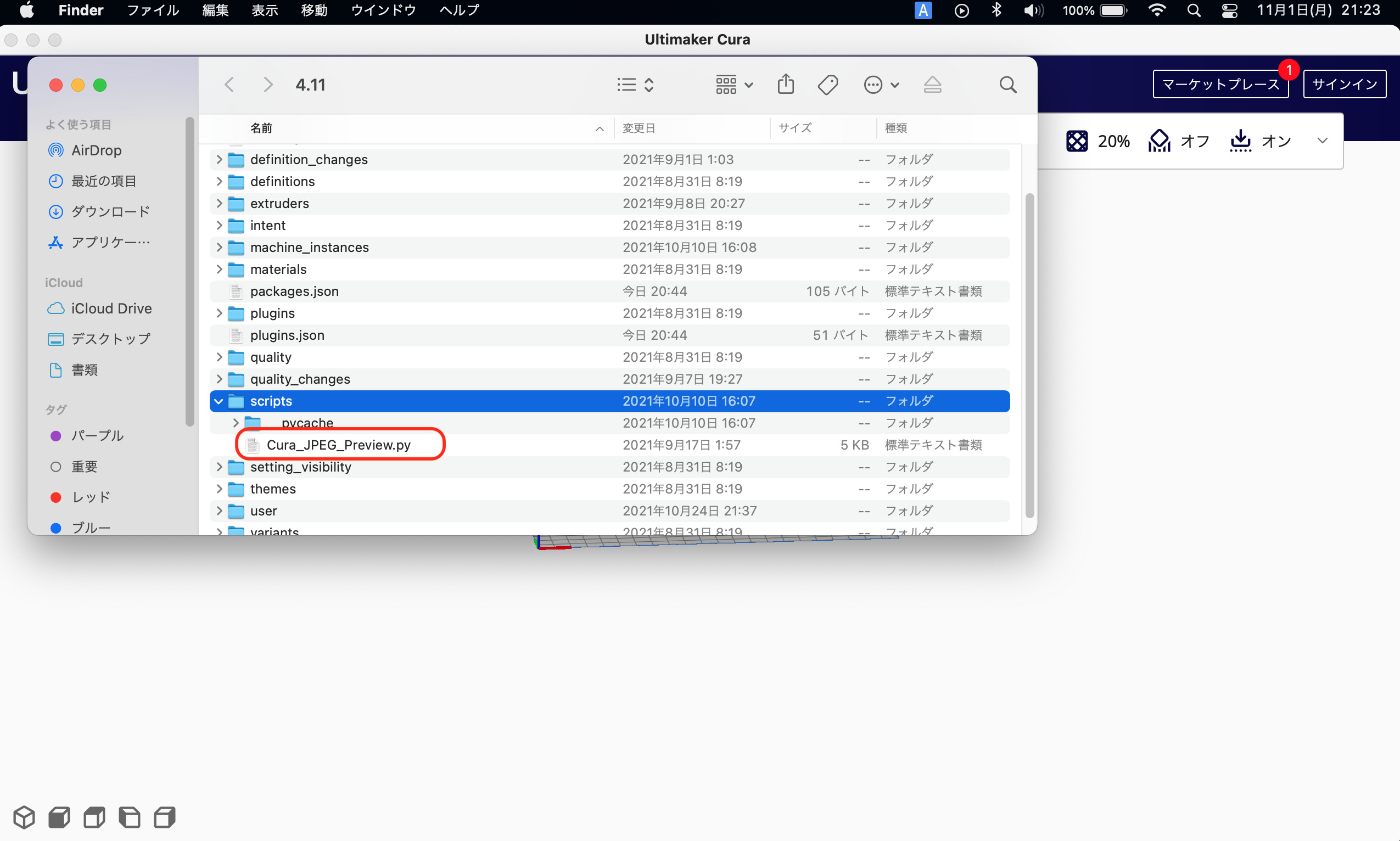
コンフィグレーションフォルダが開きます。


先ほどダウンロードした「Marlin-1.3.5.1-beta.4」に含まれる「Cura_JPEG_Preview.py」をコンフィグレーションフォルダの「scripts」フォルダにコピーします。


Curaを一度落として、起動します。
「拡張子」→「後処理」→「G-codeを修正」を選択します。


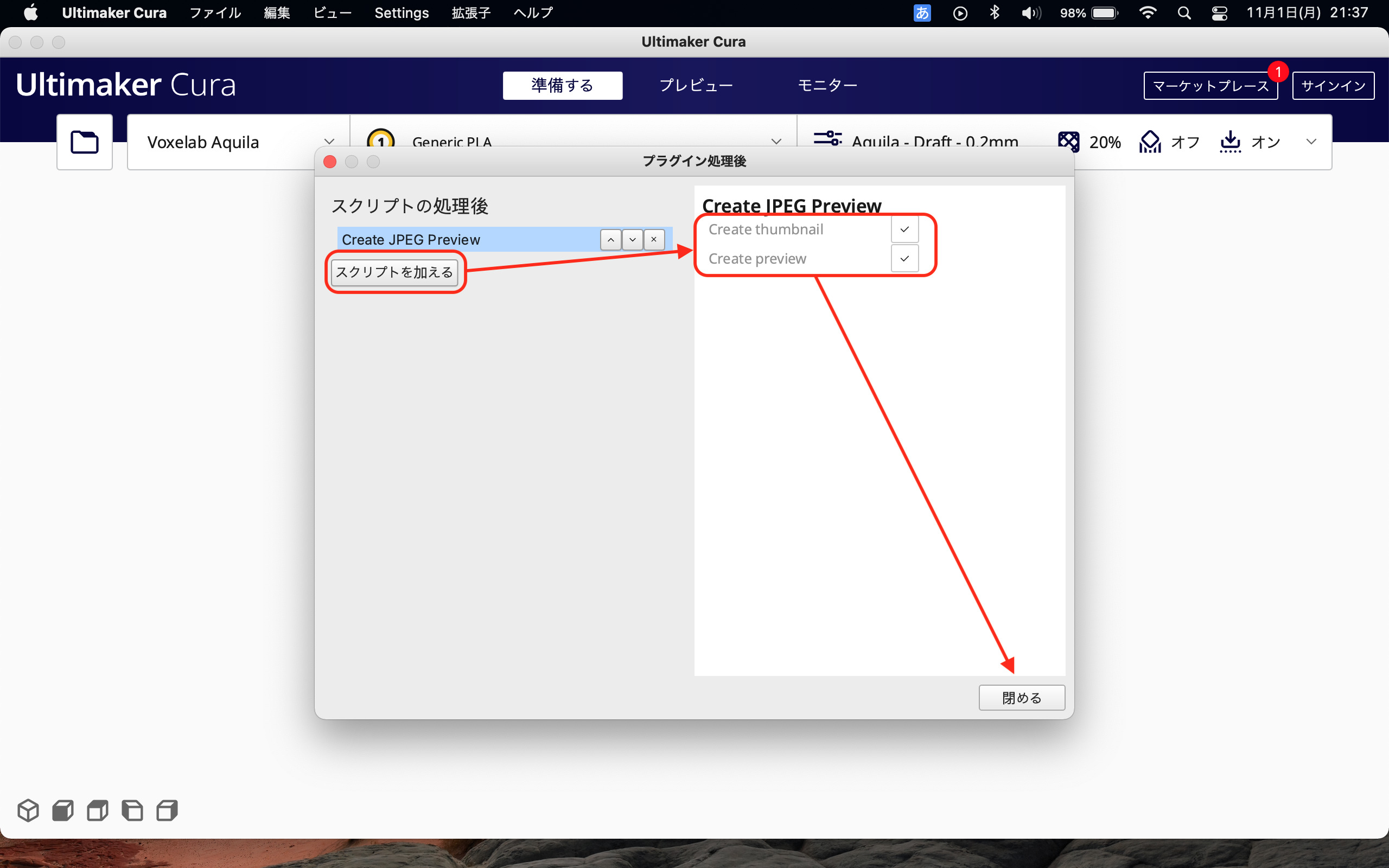
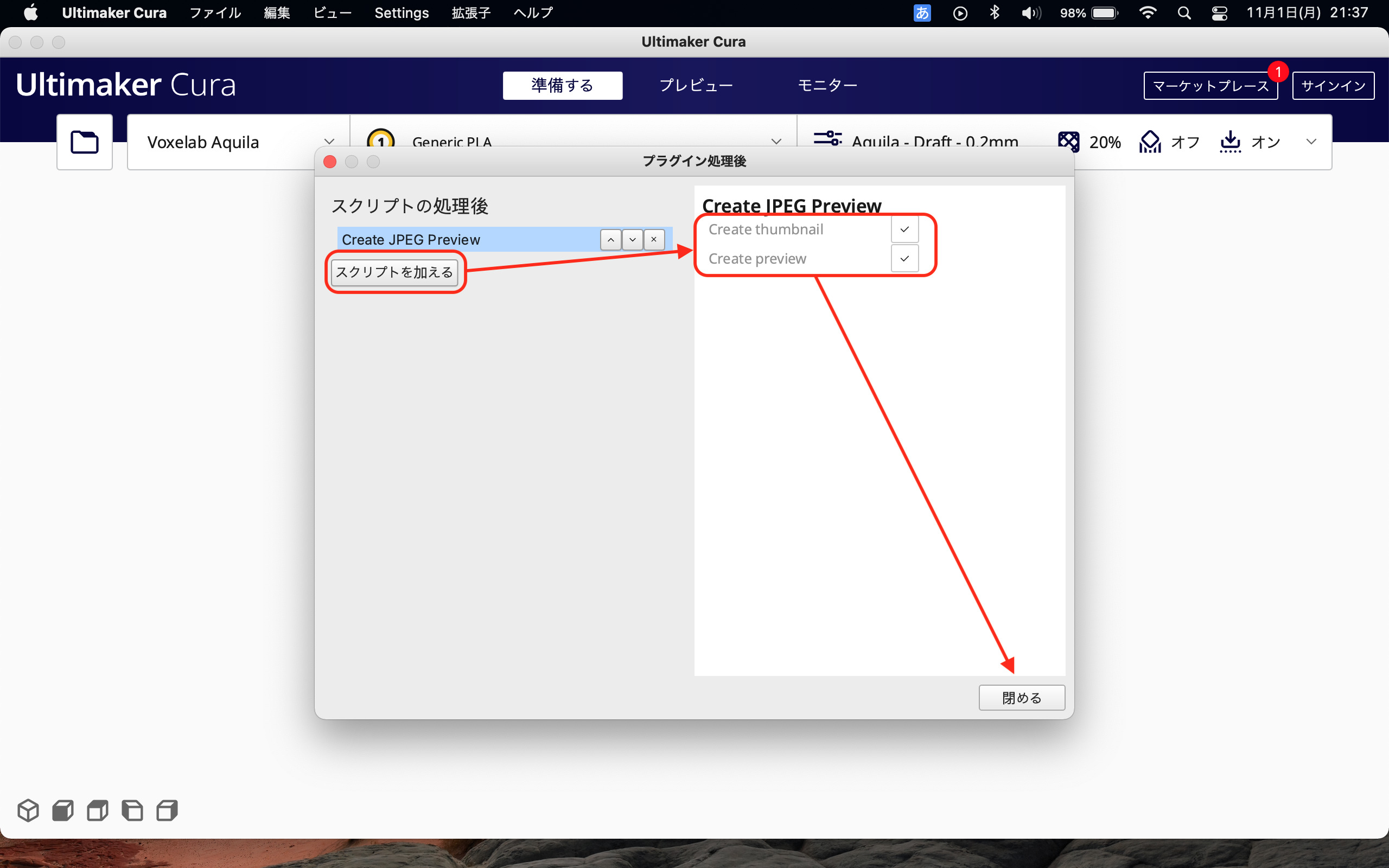
「Create JPEG Preview」という項目があるので「スクリプトを加える」ボタンをクリックします。
右側の各項目にチェックが入っていることを確認して「閉める」ボタンをクリックします。


以上で Cura側の設定は終わりです。
保存したら Voxelab Aquilaに差し込んでください。
Aquila側で以下の設定を行わないとサムネイルは表示されませんので注意しましょう。
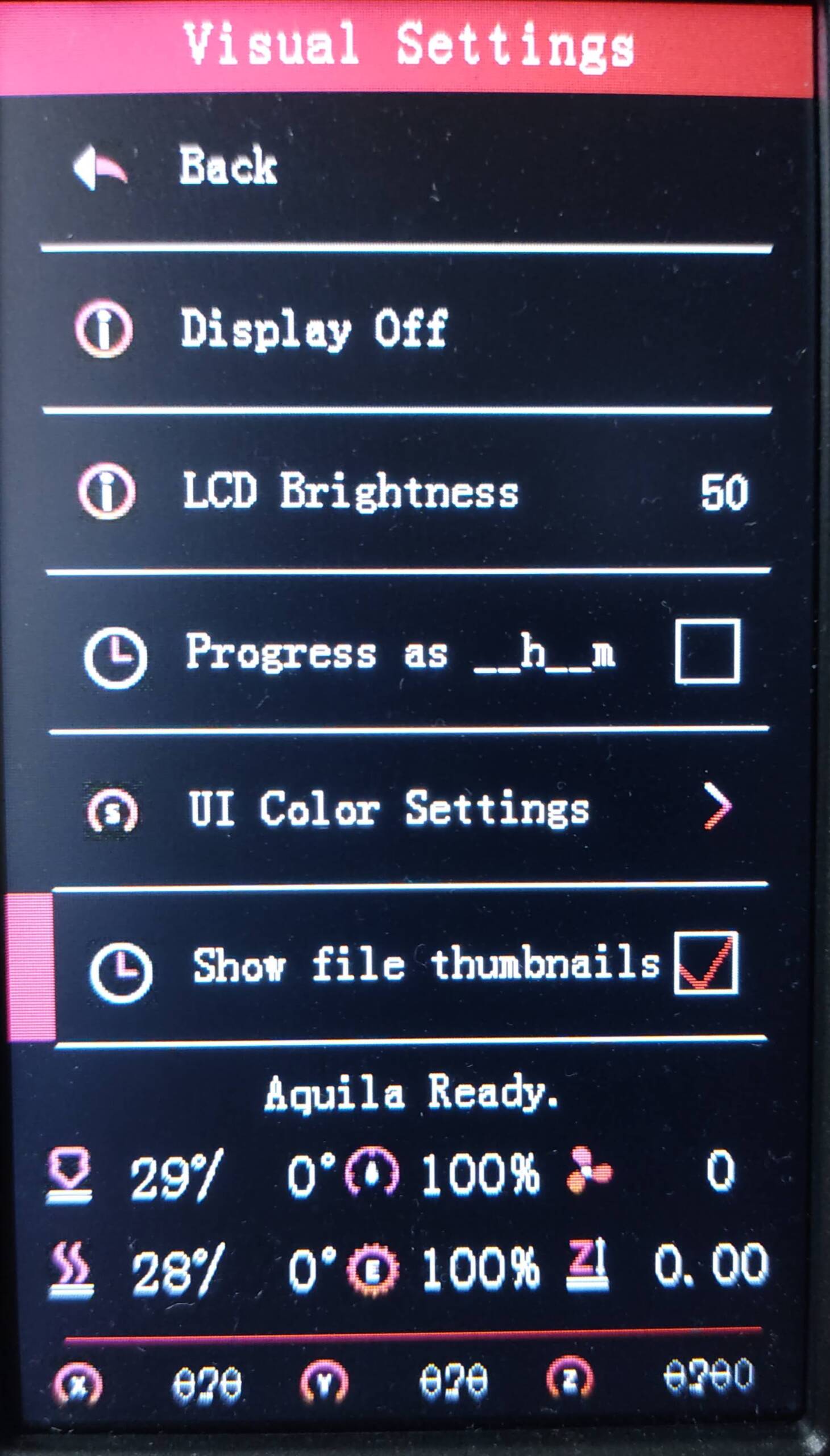
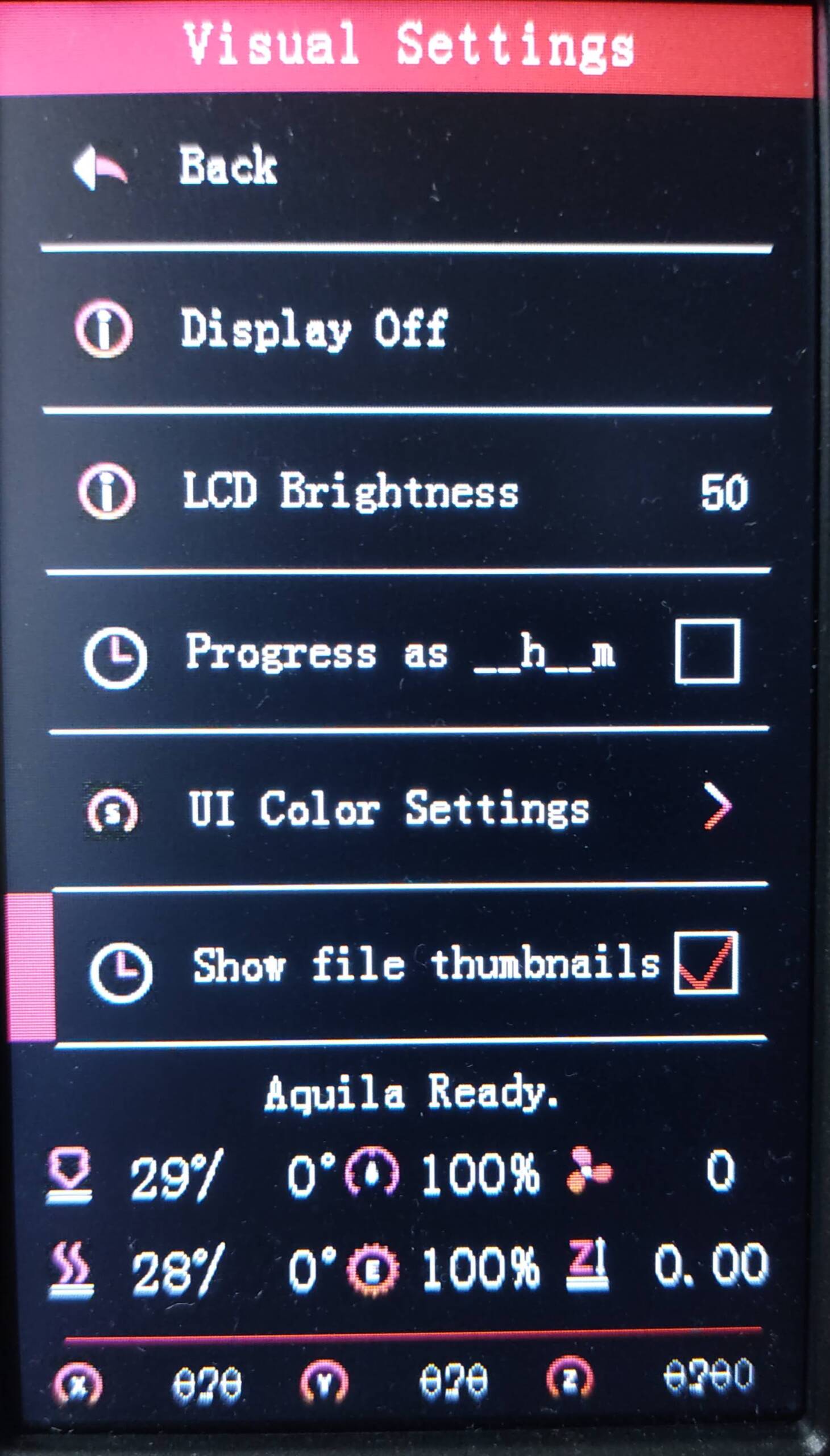
「Main Menu」→「Control」→「Visual」→「Show file thumbnails」にチェックを入れます。


設定を変更した後は必ず以下の手順を行いましょう。そうしないと毎回設定することになりますので。
「Main Menu」→「Control」→「Store Settings」
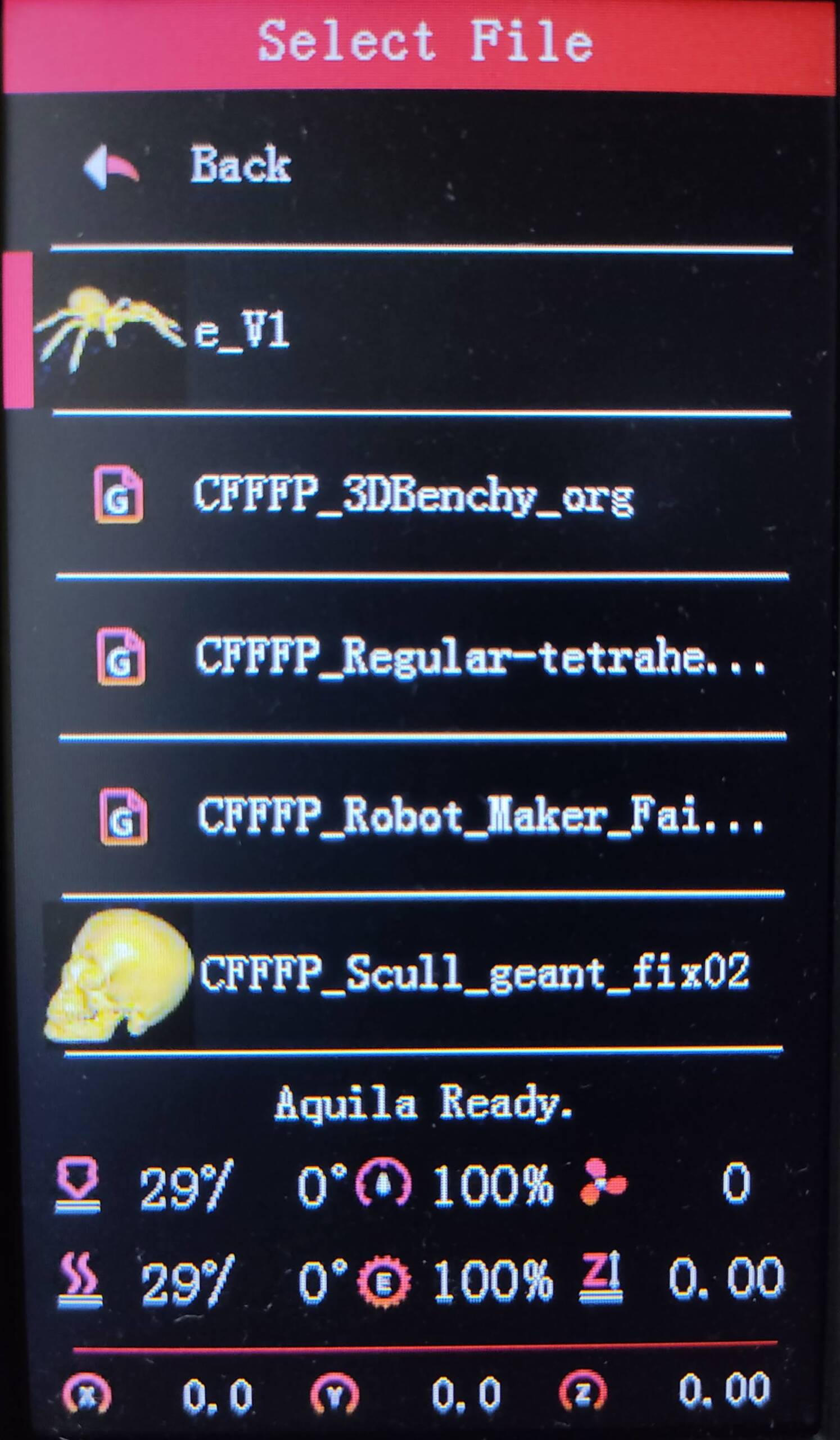
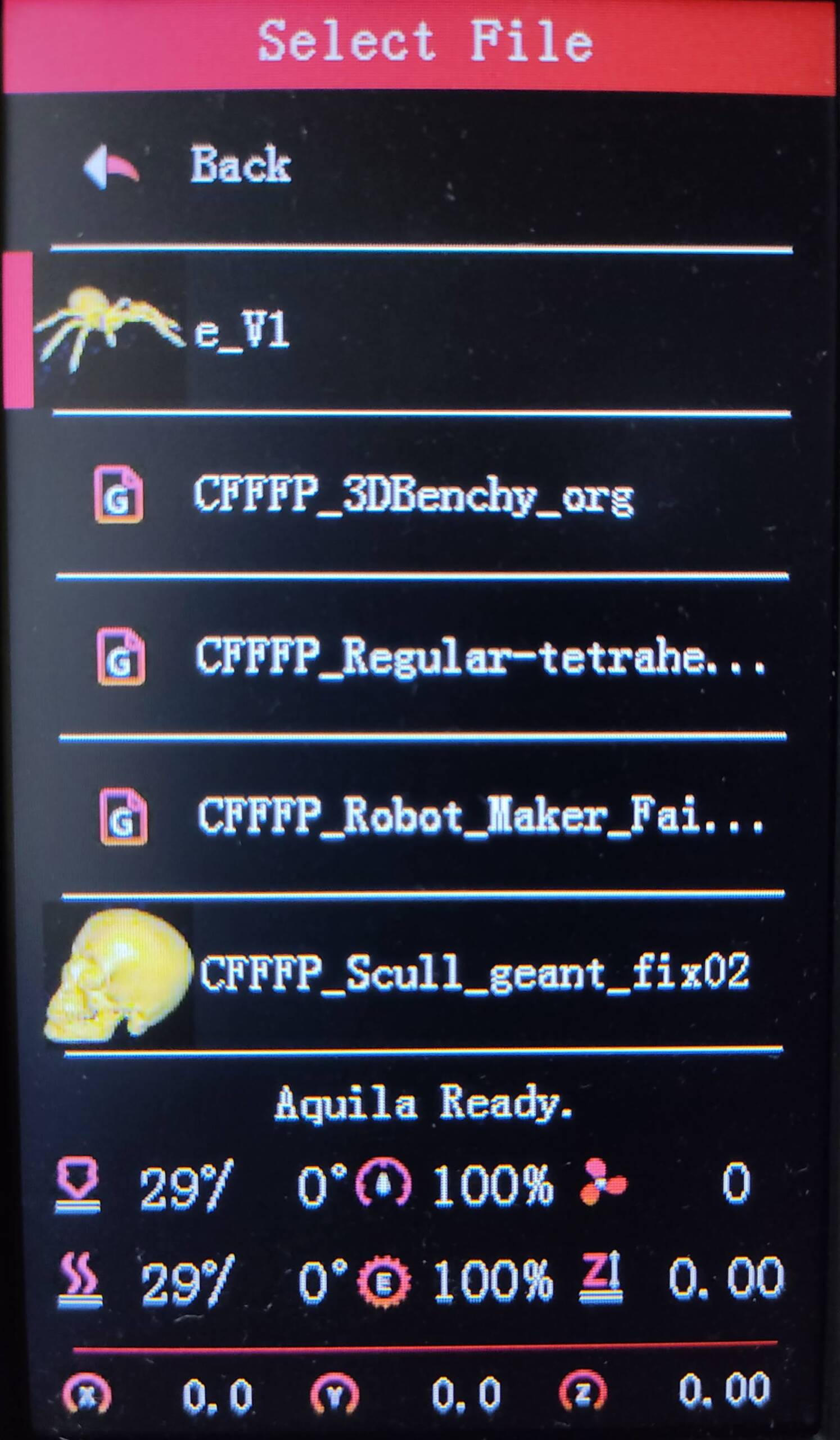
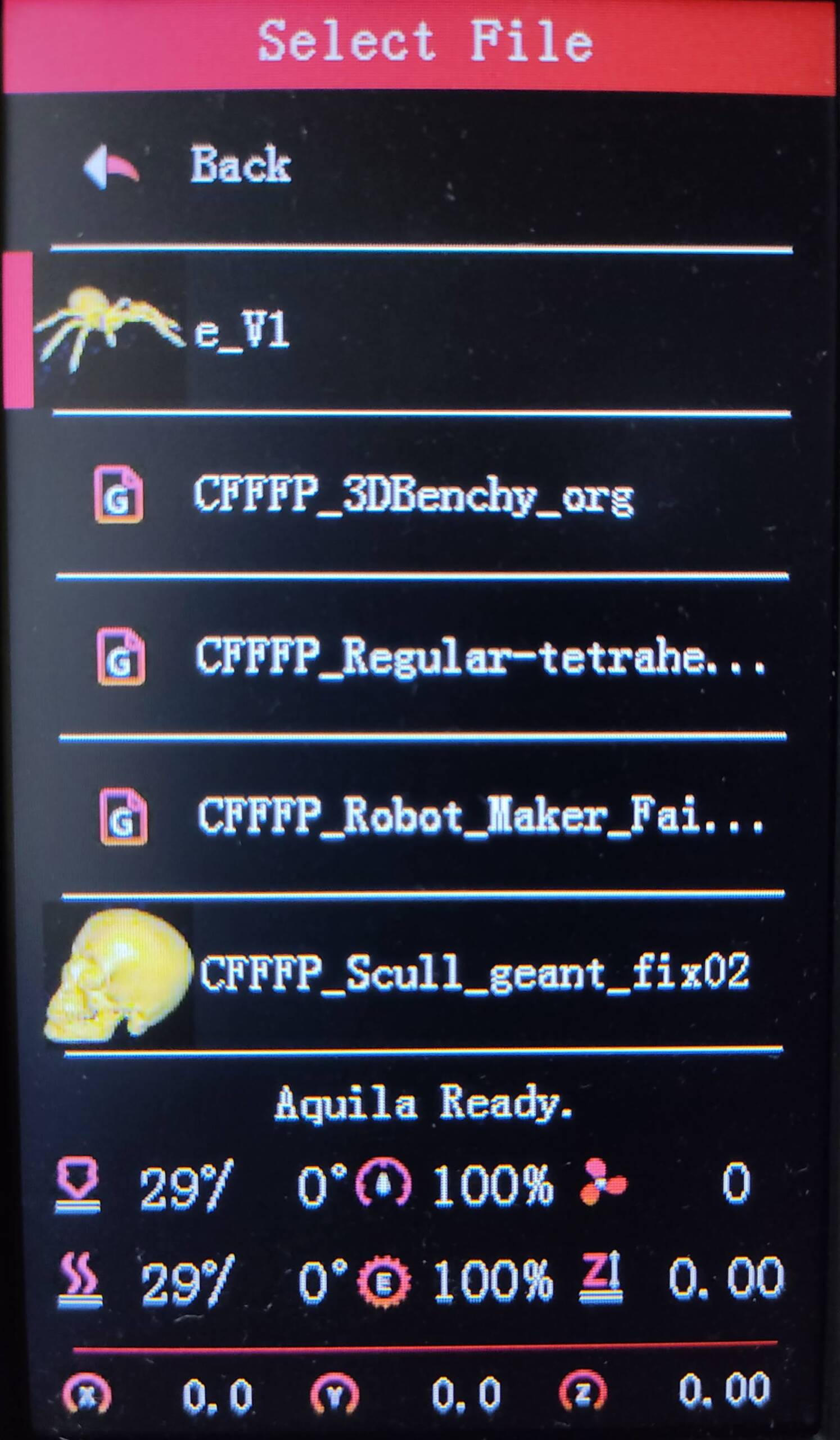
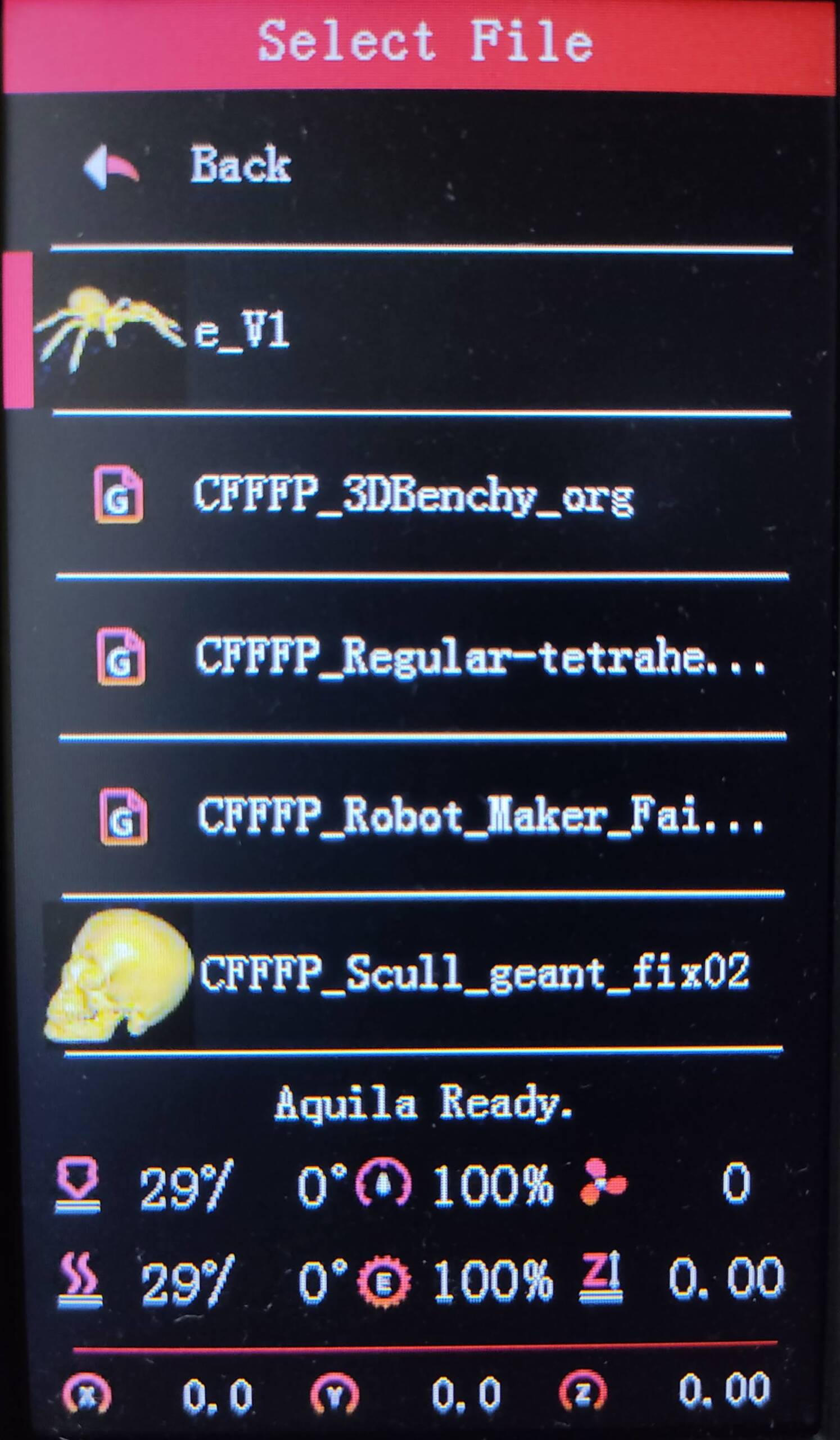
「Main Menu」→「Print」を選択すると、以下のとおり表示されます。




ちなみにサムネイルが表示されていない G-codeファイルは、今回の Curaの設定を行う前にスライスされたものだからです。
いかがだったでしょうか?
またまた Voxelab Aquila がパワーアップしてしまい、ますます Aquila のことが愛おしくなったんではないでしょうか。


このようにカスタムファームウェアがアップデートされるとできることが追加されていくので、カスタムファームウェアのサイトはちょこちょこのぞいていた方が良いですね。
アップデートで何か機能が追加されていることに気づいたら、私はそれだけで1日がハッピーです。では!
(その気持をみなさんにも分けてあげたい。)















